Tecnologia
5 truques do Styled-Components: aumente sua produtividade no React
4 minutos de leitura
Como diz aqui na minha terra, O Styled Components é o “xodó” dos desenvolvedores React, o que torna ele uma biblioteca popular para estilização de componentes em aplicações dessa lib. Essa biblioteca oferece diversos benefícios, incluindo a capacidade de criar estilos de forma mais legível e modular, a facilidade de manutenção de estilos em larga escala e a interoperabilidade com outras bibliotecas.
Antes de sua implementação, a estilização de componentes em React era feita principalmente por meio de arquivos CSS externos ou CSS inline. Embora essas abordagens funcionem bem em projetos pequenos, elas podem se tornar complexas e difíceis de manter nos maiores, especialmente quando se trata de lidar com componentes dinâmicos e reutilizáveis.
Ele vem com a vantagem de resolver esses problemas ao permitir que os estilos sejam definidos diretamente nos componentes, usando a sintaxe de template literals do JavaScript. Isso significa que você pode criar estilos dinâmicos baseados em props ou estados de componentes, e também reutilizar facilmente os estilos em outros componentes sem precisar duplicar código.
Neste artigo, vamos explorar cinco truques do styled-components que podem ajudar a tornar a sua experiência de estilização de componentes ainda mais eficiente e produtiva.
#1 Estilos dinâmicos
Uma das vantagens é a sua capacidade de criar estilos dinâmicos. Com essa biblioteca é possível criar estilos que se adaptam às propriedades e estados dos componentes em tempo de execução.
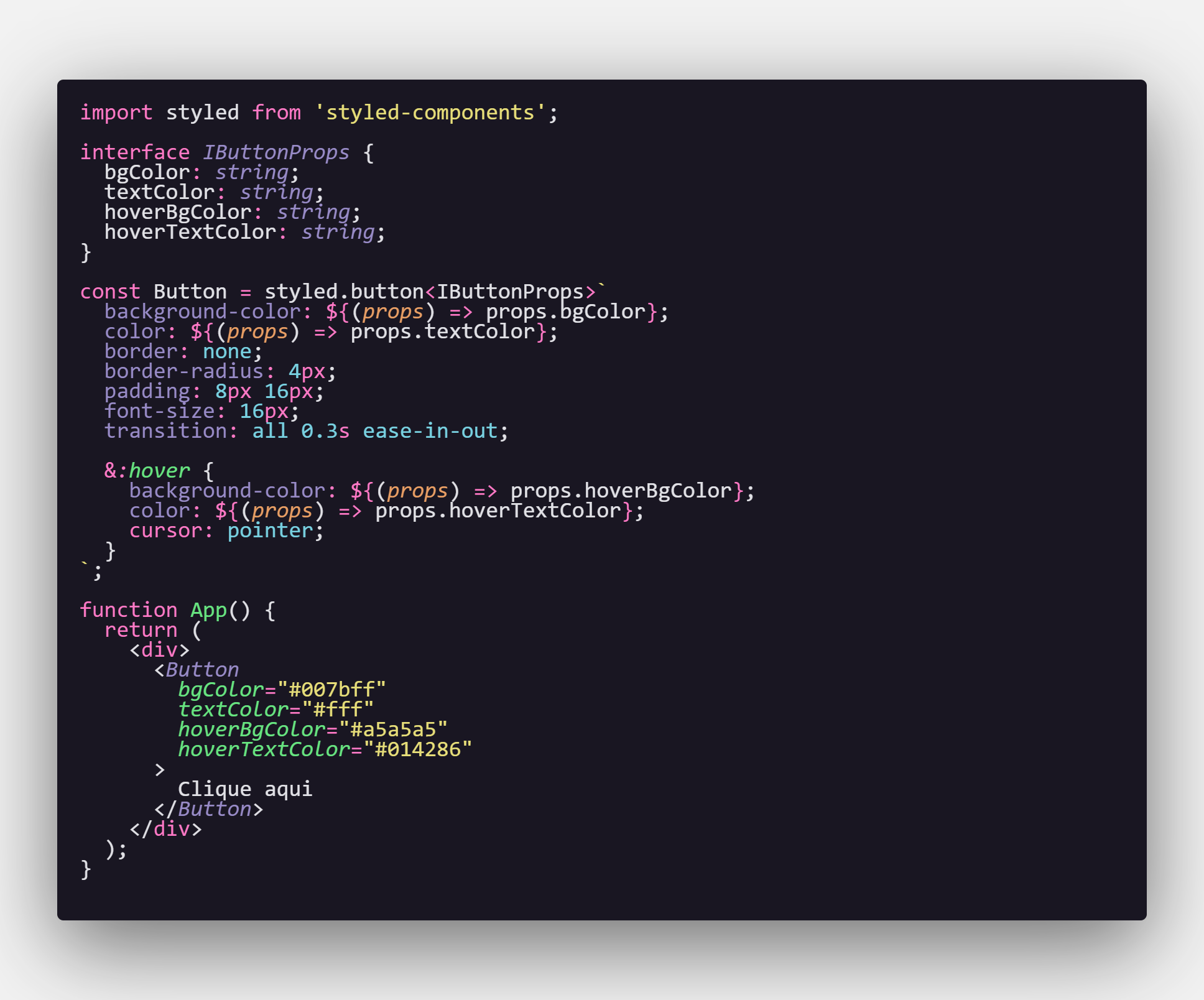
Por exemplo, é possível definir um estilo para um botão que muda de cor quando o cursor do mouse é posicionado sobre ele:

No código apresentado, o componente Button recebe quatro propriedades:
- bgColor: define a cor de fundo do botão, no caso #007bff (azul claro);
- textColor: define a cor do texto do botão, no caso #fff (branco);
- hoverBgColor: define a cor de fundo do botão quando o mouse é passado sobre ele, no caso #a5a5a5 (cinza claro);
- hoverTextColor: define a cor do texto do botão quando o mouse é passado sobre ele, no caso #014286 (azul escuro).
Essas propriedades são utilizadas para personalizar o estilo do botão de acordo com as necessidades do desenvolvedor ou do design da página. Quando o botão é renderizado na página, ele exibirá o texto “Clique aqui” com as cores de fundo e de texto especificadas nas propriedades bgColor e textColor, respectivamente. Quando o mouse é passado sobre o botão, o estilo é alterado de acordo com as propriedades hoverBgColor e hoverTextColor.
#2 Temas
Outra vantagem é a capacidade de criar temas para sua aplicação. Temas são conjuntos de estilos que podem ser facilmente aplicados a diversos componentes da aplicação, permitindo uma mudança rápida e fácil do visual da sua aplicação.
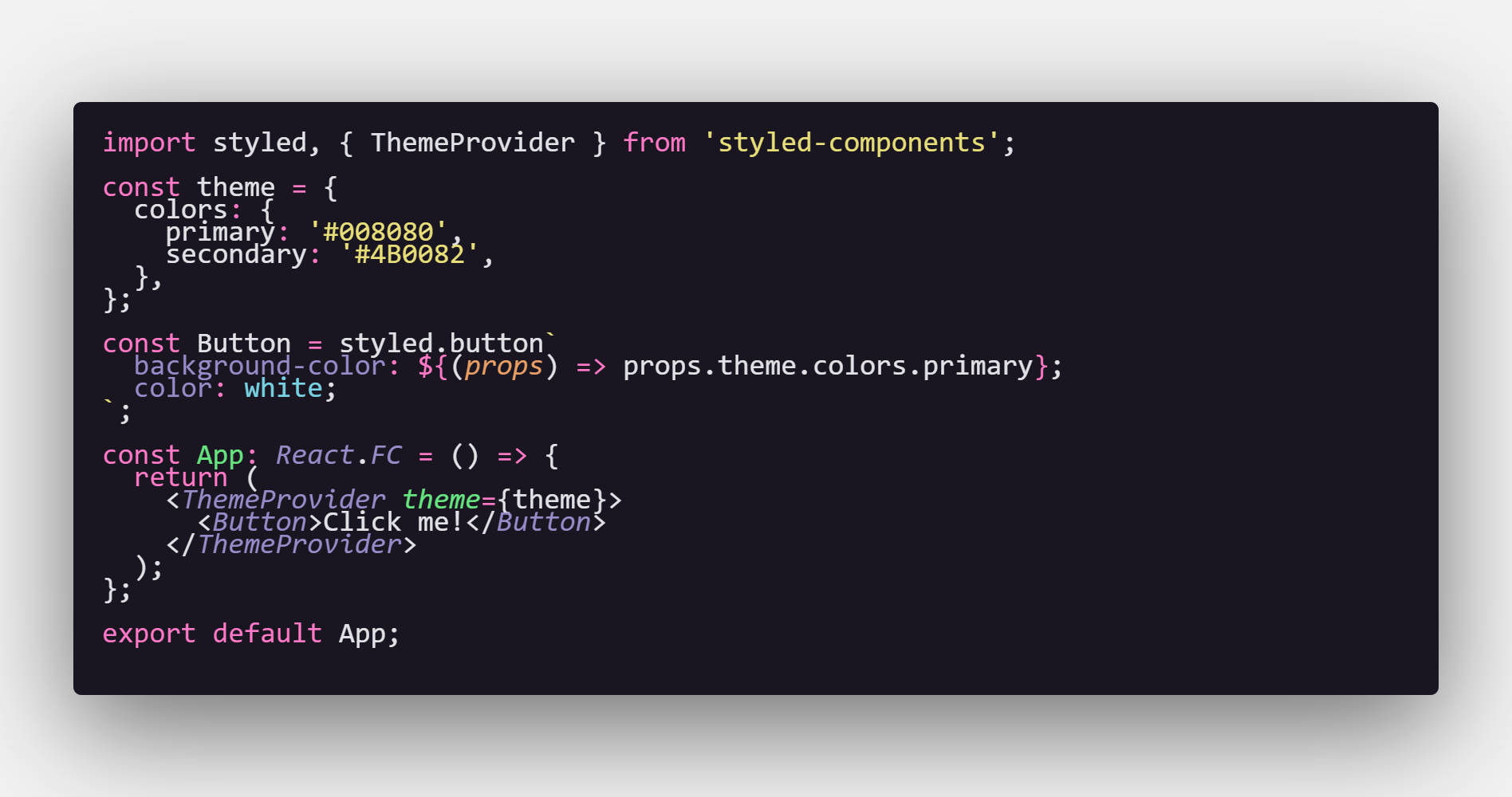
Para criar um tema, basta definir um objeto com as propriedades de estilo desejadas e passá-lo como um tema para a sua aplicação. Em seguida, esses estilos podem ser acessados por meio de funções no estilo do componente:
 Utilizando Temas
Utilizando TemasNesse exemplo, a cor de fundo do botão é definida pela propriedade theme.colors.primary do objeto tema. Isso permite criar temas que podem ser facilmente compartilhados entre componentes, tornando a estilização mais consistente e fácil de manter.
#3 Mixins
O styled-components também permite definir mixins, que são funções que geram estilos a serem aplicados aos componentes. Isso é útil para criar estilos que podem ser facilmente reutilizados em diversos componentes, reduzindo a duplicação de código.
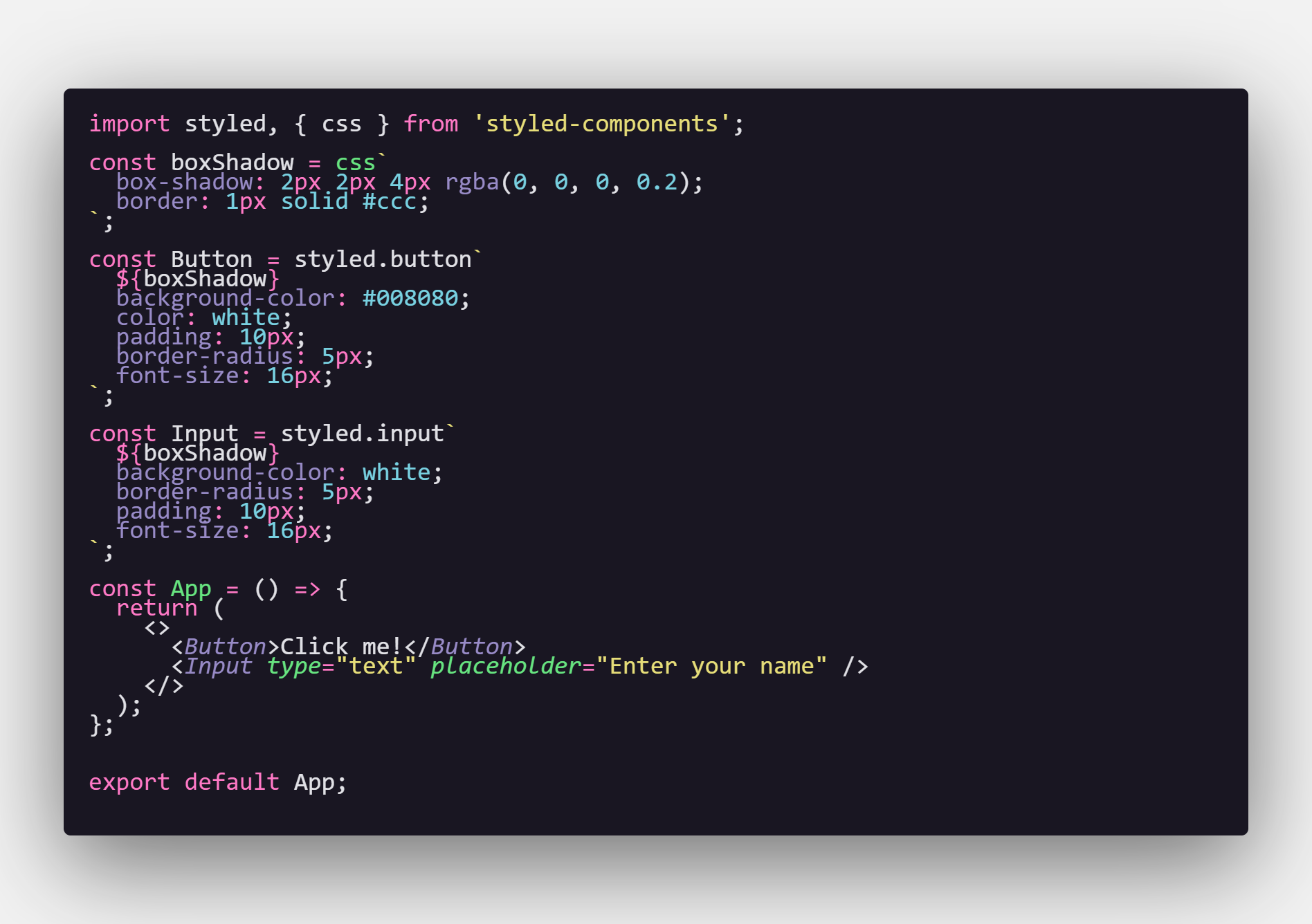
Para definir um mixin, basta criar uma função que retorna uma string de estilo e chamá-la no estilo do componente. Por exemplo, podemos criar um mixin que define a sombra e borda de um elemento:
 Utilizando mixins
Utilizando mixinsNesse exemplo, definimos o mixin boxShadow que define uma sombra e borda para um elemento. Em seguida, aplicamos esse mixin ao estilos dos componentes input e Button. Isso nos permite reutilizar facilmente esse estilo em outros componentes, sem precisar duplicar o código.
#4 Animações
Ele também permite criar animações em componentes. Isso é útil para criar transições suaves entre estados de um componente, tornando a sua interface mais atraente e interativa.
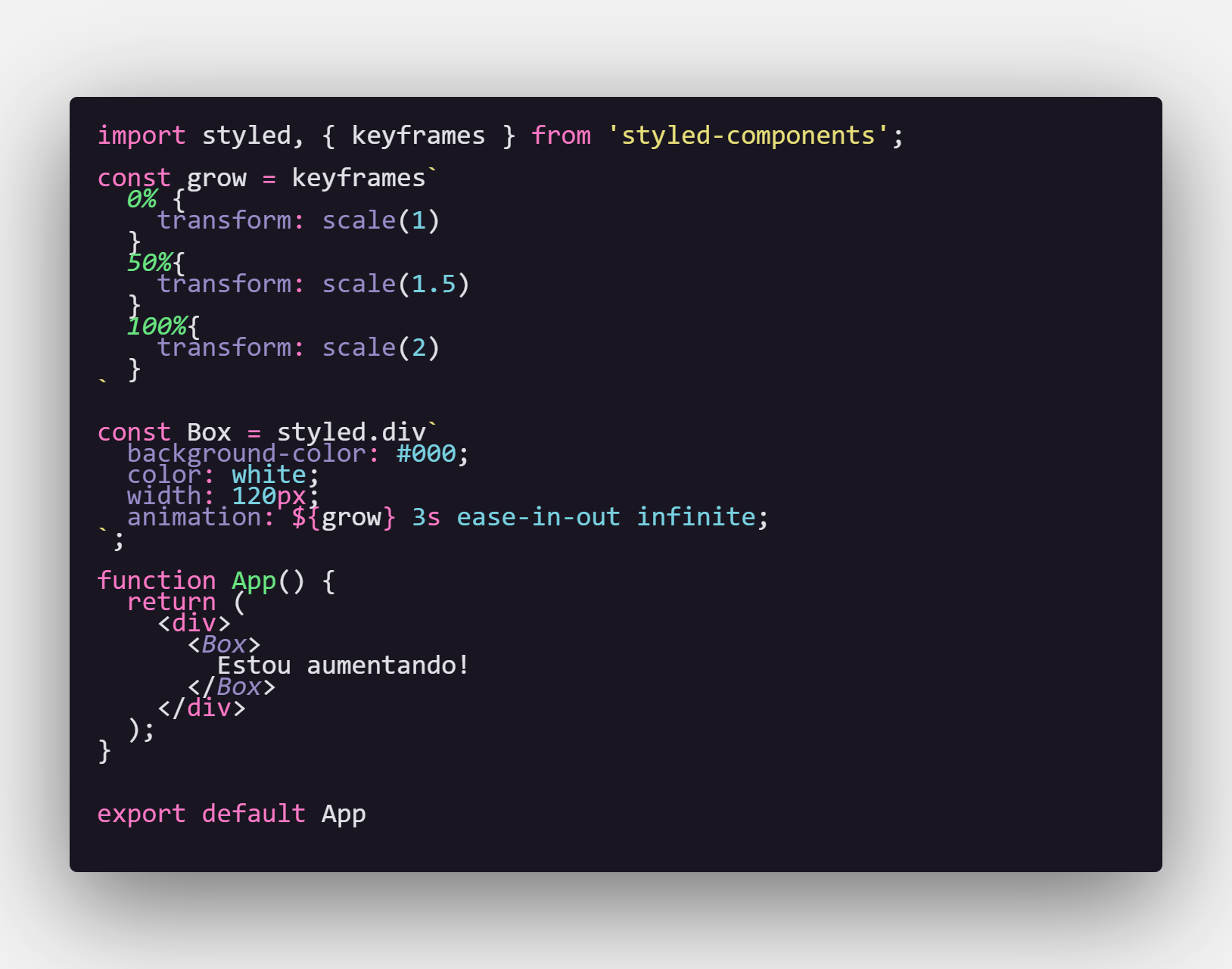
Para criar uma animação, basta definir uma chave de animação e as propriedades de estilo que mudam durante a animação. Por exemplo, podemos criar uma animação que aumenta e diminui o tamanho de um elemento:
 Animações com styled-components
Animações com styled-componentsNesse exemplo, definimos a animação grow que aumenta e diminui o tamanho do elemento Box. Em seguida, aplicamos essa animação ao estilo do componente Box. Isso cria uma animação suave que se repete continuamente.
#5 Estilos globais
Por fim, também permite criar estilos globais para a aplicação. Isso é útil para definir estilos que se aplicam a todos os componentes da aplicação, como fontes, cores e tamanhos de margem.
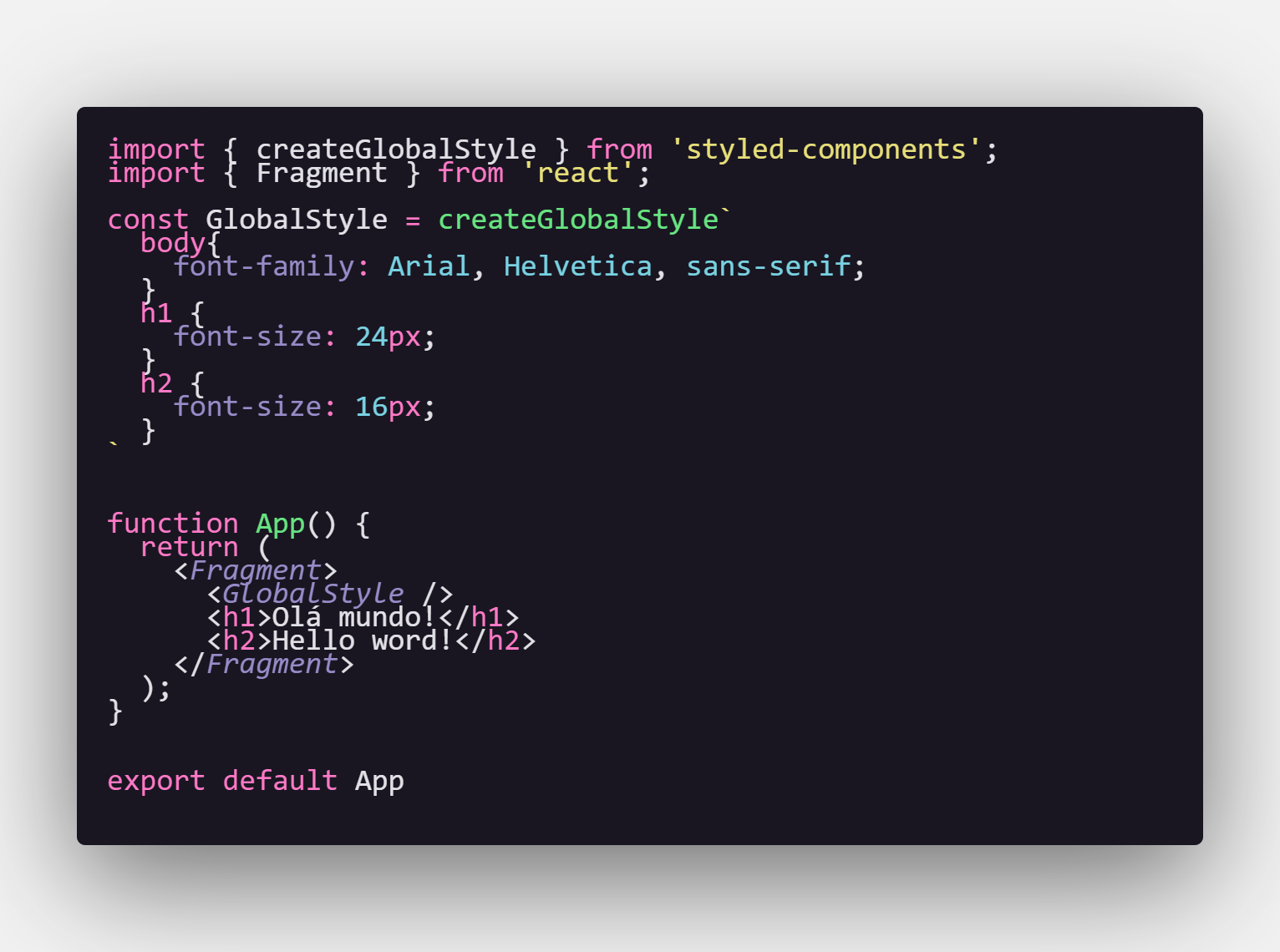
Para criar estilos globais, basta usar a função createGlobalStyle e definir os estilos desejados. Por exemplo, podemos definir uma fonte padrão para a aplicação:
 Utilizando Estilos Globais
Utilizando Estilos GlobaisNesse exemplo, usamos a função createGlobalStyle para definir a fonte padrão do corpo da página. Em seguida, adicionamos o componente GlobalStyle à nossa aplicação. Isso garante que a fonte padrão seja aplicada a todos os componentes da aplicação.
Conclusão
O Styled-components é uma biblioteca poderosa para estilização de componentes em aplicações React. Com os truques apresentados neste artigo, você pode tornar a sua experiência de estilização ainda mais eficiente e produtiva, criando estilos dinâmicos, temas, mixins, animações e estilos globais. Com essas ferramentas em mãos, você pode criar interfaces atraentes, consistentes e fáceis de manter.