Acessibilidade
CoP Acessibilidade: A navegação por teclado, para além do uso com o leitor de tela
4 minutos de leitura
Quando falamos sobre acessibilidade e teclado, por vezes atrelamos esse modo de navegação ao uso do leitor de tela. Sim, pessoas com deficiência visual geralmente utilizam só o teclado para navegar pelo seu site, mas não só elas. Pessoas com deficiência motora, idosos, usuários sem muita familiaridade com a tecnologia ou mesmo uma limitação situacional, como um mouse sem pilhas, fazem com que qualquer um de nós possa depender do teclado para acessar informações.
E como essa navegação acontece?

Primeiro vamos conhecer algumas teclas de atalho do teclado (no sistema windows) e para onde elas nos levam:
- A tecla “tab” navega por todos os elementos acionáveis da tela, como botões, links, checkbox e outros, essa navegação acontece pela sequência dos elementos na página. Para voltar para o elemento anterior, aperte junto as teclas “shift” e “tab”;
- Já a barra de espaço rola a página para o próximo conteúdo na página, juntos “shift” e barra de espaço, voltam para o conteúdo anterior. As teclas “PageUp” e “PageDown” têm a mesma função;
- Está no meio ou fim da página e quer voltar para o começo? Use a tecla “home”. Se estiver no início da página e quiser ir direto para o fim, use a tecla “end”.
- Para acionar um botão ou link, use o “enter”;
- Já em um checkbox ou radio button, também use a barra de espaço, para selecionar ou limpar a seleção.
- Dropdowns são abertos com o “enter” e fechados com o “esc”.
Foco visível
Agora que já conhecemos algumas teclas de atalho, não podemos esquecer de algo muito importante quando falamos sobre navegação por teclado: o foco visível. Navegando com o mouse, sabemos onde está o nosso foco pela seta de movimento, mas e na navegação por teclado, como é? Como saber qual item do menu estou clicando?
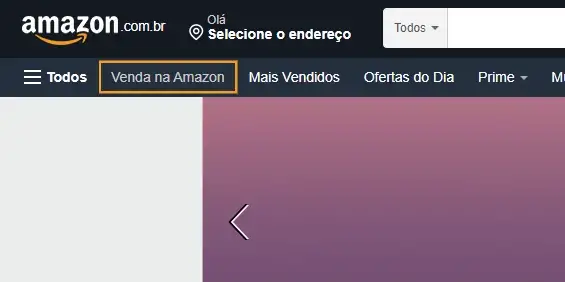
Para isso temos o foco visível, que nada mais é do que um feedback visual para que você se localize na página, sabendo onde está o foco da sua navegação. Ele aparece sempre nos elementos acionáveis, quando você navega utilizando as teclas “tab” e “shift tab”. Para exemplificar, trouxemos o foco visível da Amazon, em laranja, contrastando com o fundo do elemento e tornando visível onde o usuário está.

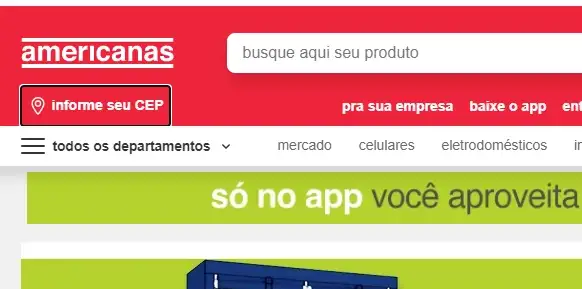
Lembre-se, se a interface possui mais de uma cor de background, personalize para que o foco se adapte a cada uma delas ou o faça em duas cores, com um contorno interno e outro externo, como o exemplo do site das Americanas.

Atalhos
Você já deve ter percebido que alguns elementos só podem ser acessados depois de muitos toques na tecla “tab”, o que pode ser chato e até cansativo para o usuário. Para melhorar essa experiência, podemos adicionar alguns atalhos que só serão visíveis na navegação por teclado.
Imagine-se realizando uma compra e tendo que navegar por todo cabeçalho do site, a cada página que você passar, são muitos “tabs”, né? A possibilidade de “Ir para o conteúdo principal” evita essa navegação repetitiva e permite agilidade na hora de visitar várias páginas no mesmo site, aqui representada pelo exemplo da Shoppe.

Mas não se apegue a um único atalho, principalmente se suas páginas são repletas de assuntos diversos e conteúdo relevante, adicione âncoras a estas áreas e possibilite que o usuário navegue até onde lhe chame mais atenção.

Outros atalhos interessantes são aqueles que nos permitem pular conteúdos extensos, como este usado no site das Casas Bahia, neste exemplo há um botão que informa ao usuário que existem outros conteúdos em um submenu e lhe dá a possibilidade de abri-lo ou não, possibilitando que ele escolha por onde quer navegar.

A navegação por teclado deve ser pensada em todos os elementos da interface. Imagine o quão frustrante pode ser para o usuário conseguir entrar na sua conta bancária (a partir do uso do teclado) mas não conseguir ver o saldo da conta ou não finalizar uma compra após conseguir passar por toda a jornada porque um elemento, mesmo que pequeno, simplesmente não é acessível pelo teclado.
Encontre sempre alternativas para que essa navegação exista e que o usuário a perceba e entenda, como a barra de navegação destes slides, que permite que a navegação slide a slide através do uso da barra de espaço, possibilitando que o usuário escolha avançar ou voltar as imagens.

WCAG e mais…
Para finalizar este texto, trazemos alguns critérios de sucesso que fazem parte da WCAG e que falam sobre o uso da navegação por teclado, mas não é só isso, ao projetar e realizar testes de usabilidade, adicione o teclado às tarefas realizadas.
- 2.1.1?—?Teclado [A]
- 2.1.2?—?Sem bloqueio de teclado [A]
- 2.1.3?—?Teclado (sem exceção) [AAA]
- 2.1.4?—?Atalhos de teclado por caractere [A]
- 2.4.1?—?Ignorar blocos [A]
- 2.4.3?—?Ordem do foco [A]
- 2.4.7?—?Foco visível [A]
Agora é a sua vez, projete para a navegação por teclado, mas também visite seus sites preferidos e verifique como está a navegação neles.