Tecnologia
NextJS é o futuro da Web?
4 minutos de leitura
Fala galera! Esses dias eu estava estudando algo muito interessante: o NextJS! Eu sou suspeito pra falar, pois gosto muito do ReactJS, mas ele é um framework criado pela Vercel que está revolucionando a criação de sites e front super performáticos!
A ideia desse artigo é fazer um pequeno resumo dos testes que fiz usando-o.
Veja alguns pontos que acho super legais do Next:
- Usa páginas intuitivas para criar as suas rotas (cara, isso é massa demais!!!)
- Roteamento no client com pré busca otimizada
- Build fácil e simples na Vercel (0800)
Primeiramente, já digo que a documentação dele é super legal, completa e simples. Para iniciar o projeto é necessário que você tenha na sua máquina o nodejs instalado com a versão 10.13 ou superior. Para seguir com o que estou fazendo aqui, é bom que você tenha também o git instalado na sua máquina.
Primeiro comando que vou executar é esse aqui:
npx create-next-app nextjs-blog --use-npm --example "https://github.com/vercel/next-learn-starter/tree/master/learn-starter"O nextjs-blog pode ser qualquer nome que você escolher para o seu front, a ideia aqui é só mostrar como é simples codar com esse framework, e o mais lindo, usando o React.
Depois de rodar o comando acima, entre na pasta nextjs-blog.
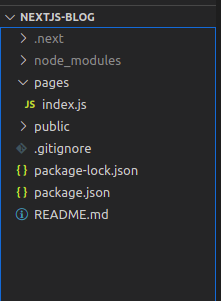
Feito isso, a estrutura estará assim:

Repare como é simples o projeto, e ainda mais o package.json:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "^10.0.0",
"react": "16.13.1",
"react-dom": "16.13.1"
}
}Bom, agora olha que coisa top! Vou criar uma outra página e, para fazer isso, basta eu criar um arquivo com o nome da rota que eu quero seguir. Por exemplo, quero criar uma rota /batata/oi nesse caso, basta eu criar um arquivo chamado oi.js dentro da pasta batata e pronto, minha rota vai estar funcionando perfeitamente. Caso minha vontade seja criar apenas uma rota batata, tenho duas opções:
- Criar um arquivo batata.js
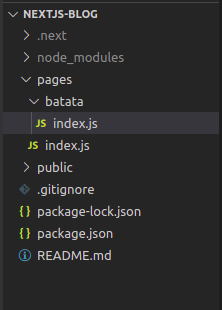
- Criar uma pasta chamada batata e criar um arquivo index.js conforme o exemplo abaixo:

No meu arquivo index.js dentro do diretório batata tem o seguinte código:
import Link from 'next/link'
export default function Batata(){
return (
<div>
<Link href='/'> Ir para a home </Link>
</div>
)
}Um código simples que usa o componente Link do Next e faz uma mágica super legal, mas que vou mostrar em ambiente de servidor, não rodando localmente. Agora, vamos simplificar o nosso index.js da raiz da pasta page, que é a nossa rota inicial:
import Link from 'next/link'
export default function Home() {
return (
<Link href='/batata'>
Ir para batata
</Link>
)
}Feito isso, rode o projeto com o comando:
npm run devAcesse o endereço http://localhost:3000 e pronto! Terá um menu simples de navegação para a rota batata, e na batata para retornar ao menu inicial.
Agora, olha que coisa legal, vamos subir o nosso código para o github. No meu caso, o código está no seguinte repo: https://github.com/natanielpaiva/nextjs
Feito isso, crie uma conta na Vercel: https://vercel.com
Com a conta criada na Vercel, basta criar um novo projeto (isso tudo com a conta hobby, ou seja, 0800):

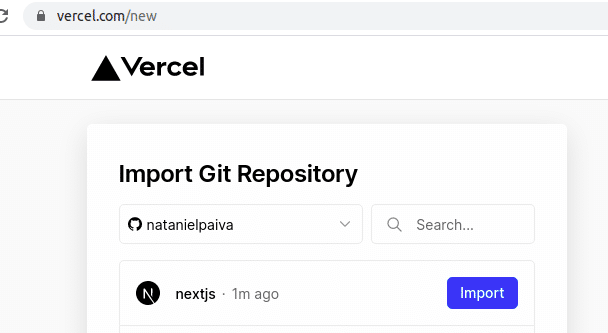
Quando você clicar em novo projeto, tem a opção de apontar para o seu projeto que está lá no github:

Como eu já estou conectado, ele já mostra o meu github, mas caso você ainda não esteja logado, é só logar que ele vai mostrar os seus diretórios do github. Depois, basta você clicar em import.

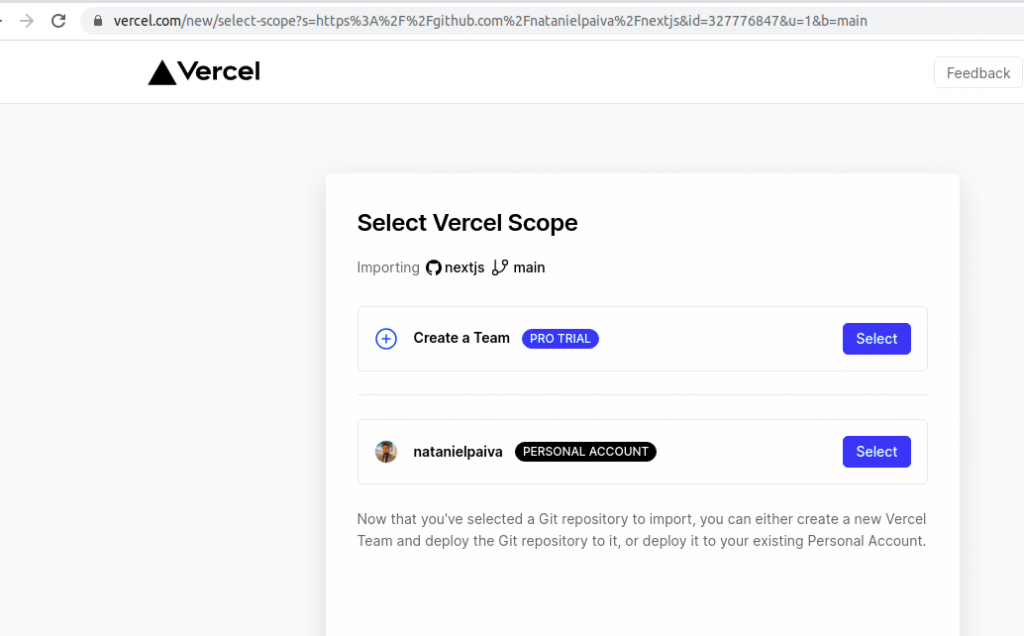
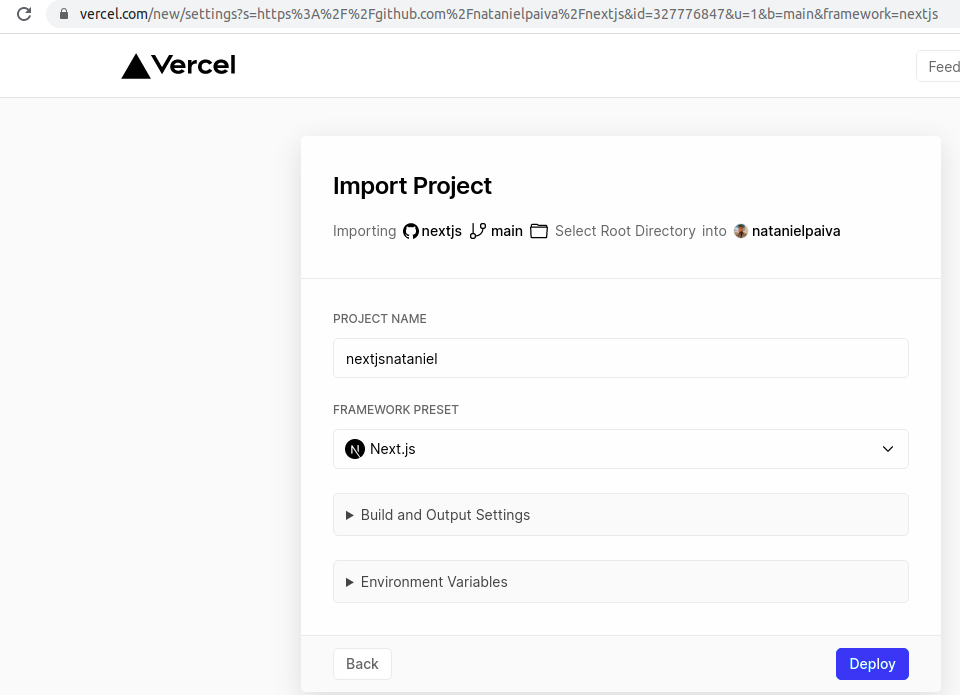
Selecione a parte de Personal Account, coloque um nome para o seu projeto e clique em deploy.

Feito isso, a mágica vai acontecer e a Vercel vai subir o seu projeto na internet para qualquer um ver. No meu caso, está na url https://nextjsnataniel.vercel.app/.
Lembra que eu falei sobre o componente Link do Next? Pois é, agora vamos ver a aplicação dele de forma top!
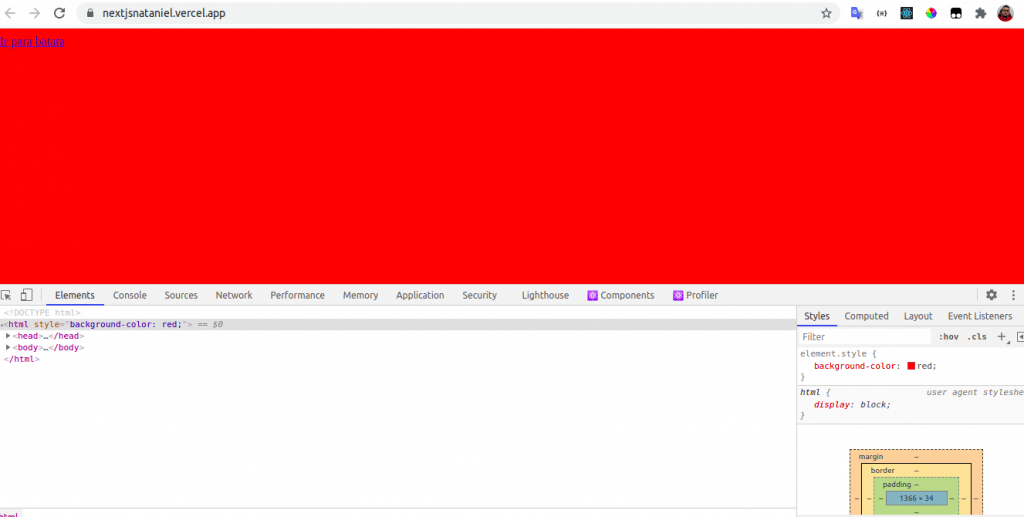
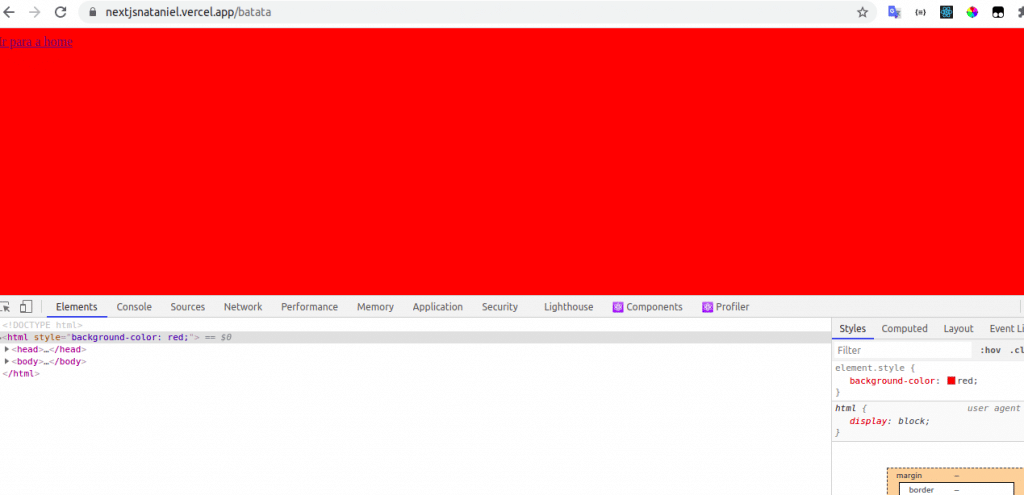
Faça o teste você mesmo, entre no meu site, mude a cor de fundo no inspecionar elemento assim como eu fiz na imagem abaixo, e fique trocando de rota pelo menu:

Repare que, quando eu entro pelo link na rota de batata, tudo continua vermelho:

Isso mesmo galera, você acaba de fazer o seu SPA de forma simples com quase nada de código! Agora, respondendo a pergunta do artigo: o NextJS é o futuro da Web? Isso eu já não sei, mas se ele tem boas chances de ser muito utilizado, isso ele tem!
Espero que esse artigo tenha ajudado alguém. Até o próximo!