Design
Style guide: porque, quando, como e onde criar um
6 minutos de leitura
A jornada de criar um style guide para empresas grandes e consolidadas.

O início do desenvolvimento de um produto digital sempre nos dá aquele frio na barriga e traz novos desafios, por mais que já tenhamos passado por isso uma, duas, três, vinte vezes. Nunca é realmente igual, justamente por não ser no mesmo lugar, no mesmo período, com as mesmas pessoas e outros fatores.
Ou seja, é praticamente impossível seguir uma receita de bolo.
Sempre iniciamos o processo através de diferentes práticas como kickoffs, workshops de imersão, Design Thinking’s, Inceptions, Design Sprints, dentre outras metodologias com o intuito de conhecer, explorar e adquirir conhecimento necessário sobre o produto que estamos começando a construir.
Depois de ter passado por essas etapas e ter decidido um porquê e como, chega o momento de construir a interface final desse produto digital, que passou por seus ajustes e validações — no meu caso, a interface de um e-commerce. Mais especificamente o checkout de um grande player do varejo brasileiro.
Tendemos a acreditar que a construção de telas é moleza em empresas consolidadas no mercado. Uma vez que temos wireframes bem definidos, imaginamos que vamos encontrar um Design System pronto, um style guide bem estruturado — não é bem assim.
Acredito que boa parte das empresas não têm ou ainda estão construindo esses materiais e diretrizes.
Quando estávamos em fase de validação dos wireframes de média fidelidade comecei a entrar em contato com o restante da equipe de design de outras tribos e squads a fim obter aquele Design System com as orientações que eu tanto esperava para poder finalmente dar a desejada cara ao produto.
Foi então que eu descobri que eles não existiam, e o que realmente teríamos para trabalhar seria a metade de um material que foi começado e estava sendo aproveitado em partes, pois passavapor uma reestruturação e adaptação de melhorias.
Isto é, existia um style guide desconstruído e que a maior parte de seus elementos corretos estavam dentro de outros arquivos de interfaces finalizadas. Resumindo: não existia um style guide, muito menos um design system.
Por que e quando?

Um produto digital dessa complexidade necessita ter unidade e uniformidade, a fim de mitigar inconsistência na experiência de compra do cliente tanto visual, quanto de usabilidade e acessibilidade.
Além de estarmos reescrevendo a jornada de compra de um grupo, dono de três bandeiras importantes no varejo de abrangência nacional, a aplicação desenvolvida está sendo usada para três marcas, onde cada uma tem suas especificidades, cores, fontes, imagens, ícones e outros detalhes singulares importantes.
É neste ponto que se faz necessário uma padronização para construir o produto digital com a unidade desejada, podendo, assim, ser usado nas diferentes marcas, mantendo a escala de forma consistente por toda a jornada que o cliente percorre, otimizando potenciais evoluções.
Como?

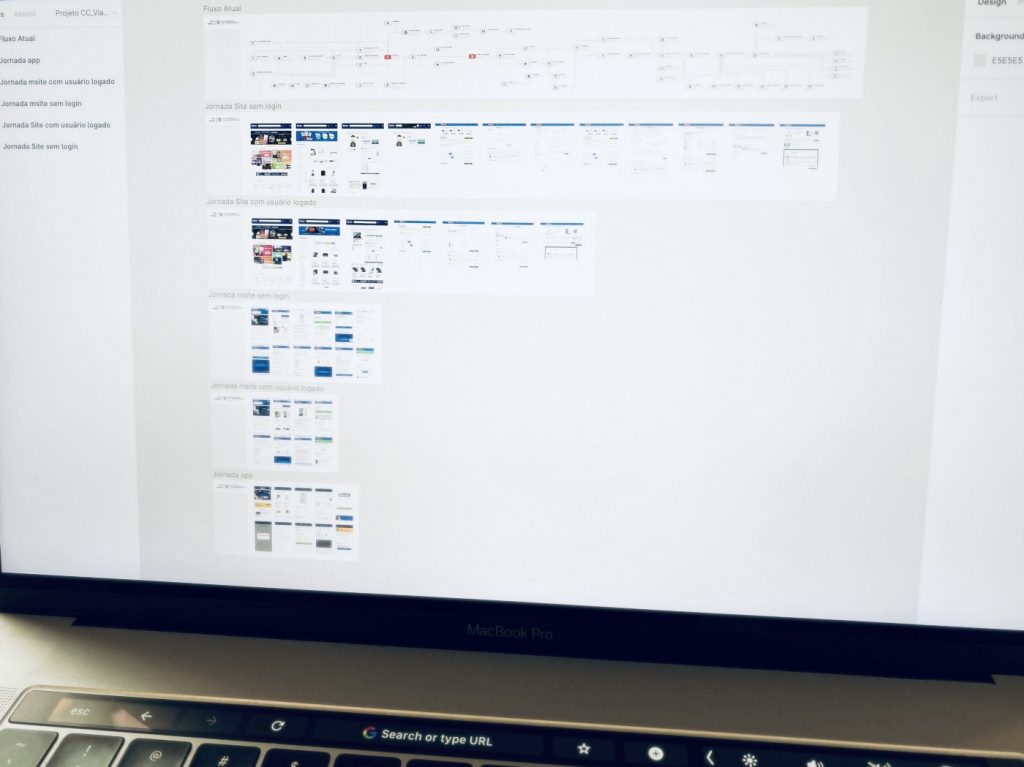
Começamos o trabalho a partir da análise do fluxo de navegação, para nos apropriarmos e entendermos o contexto atual do produto.
Em seguida, complementamos nosso conhecimento com benchmarks, pesquisas de mercado e comportamento de compra, análise do funil de conversão e workshops de imersão com o time e diferentes stakeholders para a definição de uma nova experiência de carrinho checkout, através de wireframes de baixa fidelidade com insights gerados pelo time.
Após alguns testes de usabilidade com clientes, evoluímos para wireframes de média fidelidade. Tudo isso sempre consultando e conversando com outros produtos da empresa que contemplam e completam a nossa plataforma a fim de manter a unidade do produto.
Onde?

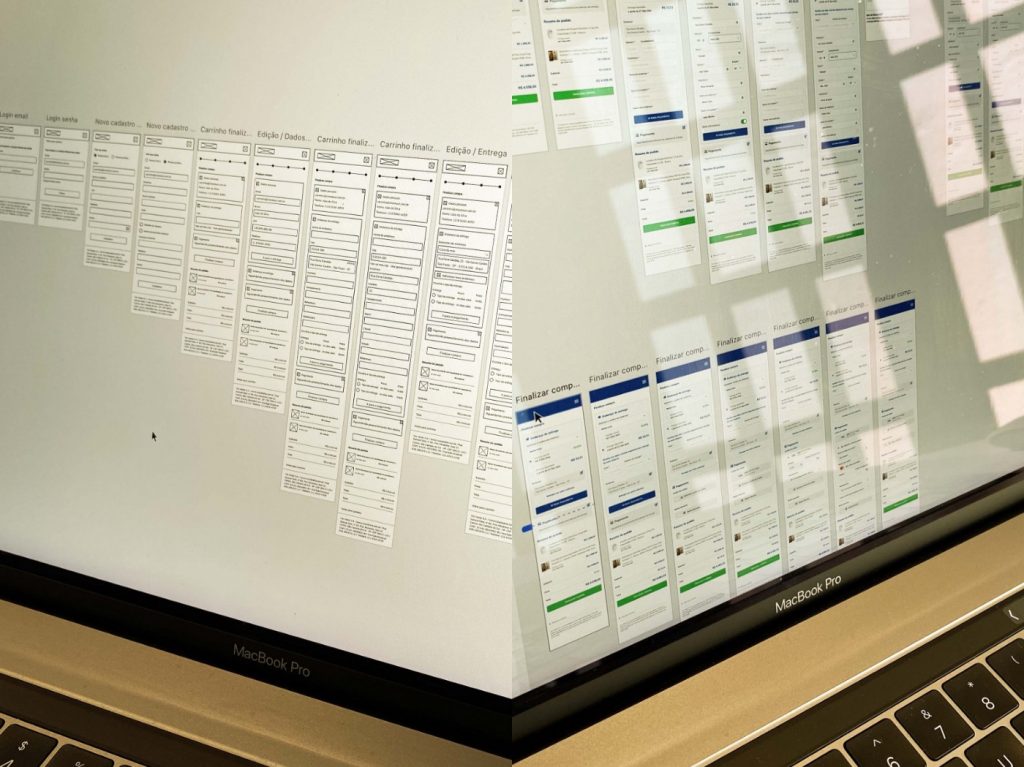
Começamos o projeto no papel com wireframes de baixa fidelidade. Rabiscamos, desenhamos, apagamos e desenhamos de novo até chegar em um resultado adequado e possível de se tornar um produto digital.
Após estes estágios, passamos a ideia para o Adobe XD para fazer wireframes de média fidelidade prototipados. Assim, começamos a moldar o fluxo da jornada do cliente e as possíveis ações dentro dele.
O time todo testou e opinou. Fizemos uma rodada de testes com clientes e ajustes foram realizados, nos deixando seguros para a elaboração das interfaces em alta fidelidade.

Neste momento, para manter a consistência necessária e já citada, comecei a fazer importantes definições para o guide que iria guiar toda a construção das telas.
Por se tratar de uma aplicação com a visão mobile-first responsiva, pensei no grid e seus break points. Após defini-los com calma e com a ajuda dos desenvolvedores, tanto front-end, quanto back-end parti para a definição de cores.
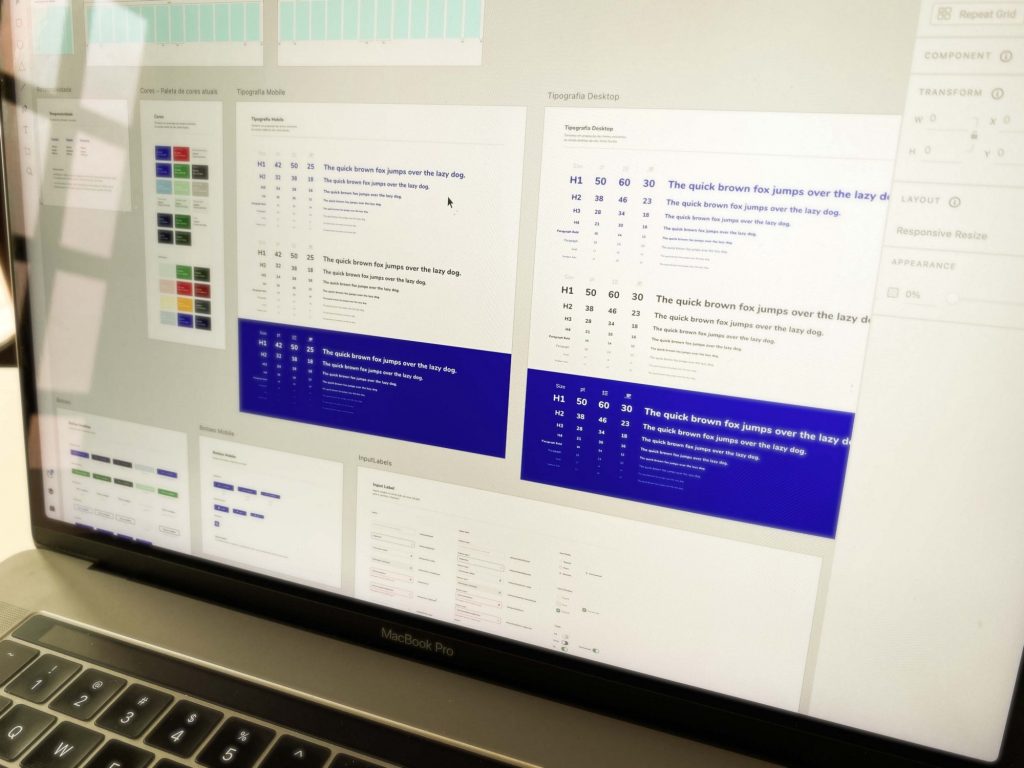
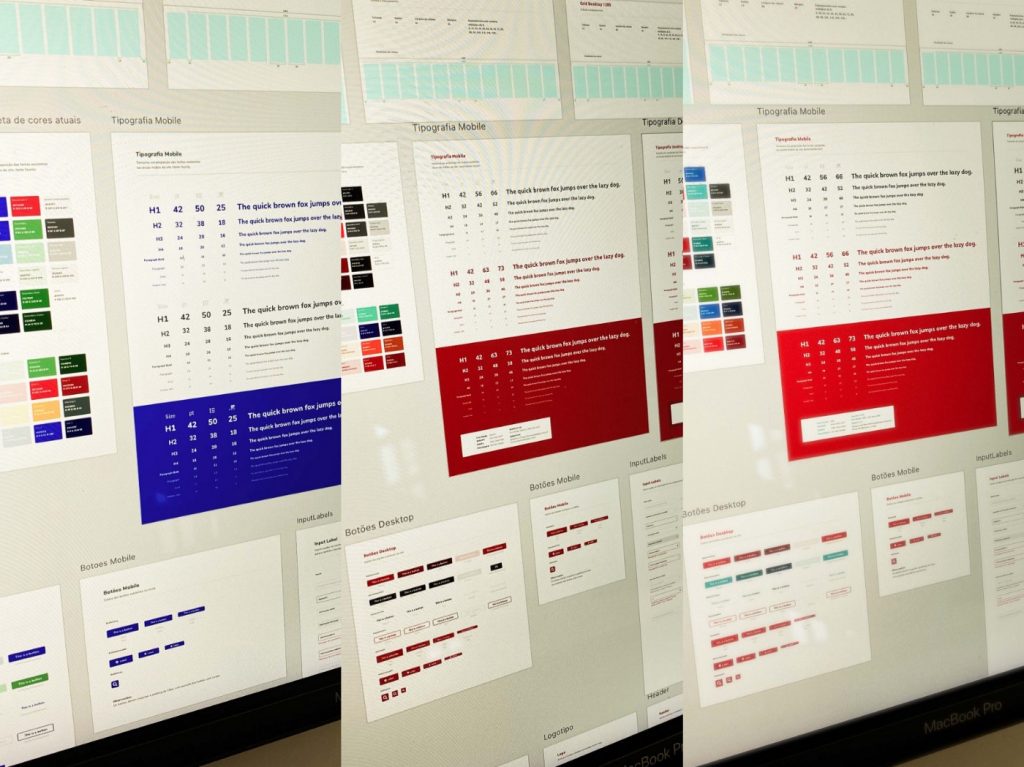
Tínhamos algumas variações para o mesmo elemento em vários arquivos antigos. Analisei um por um e com cuidado, para escolher o que fazia sentido para a marca e para o produto, sempre pensando no contraste e na acessibilidade necessária para isso, consultando o WCAG.
Segui para a tipografia usada em cada marca e uma por uma fui testando e configurando os tamanhos de títulos, parágrafos e small-texts.
Cada fonte de marca tinha suas particularidades pensadas para seguir uma proporção que fizesse sentido para o produto. Junto a isso, defini uma biblioteca de ícones que nos ajudaria a entregar aos clientes informações de forma rápida, cumprindo as funções e facilitando a cognição ao navegar, deixando tudo mais intuitivo.
Uma vez definidos cor, tipografia e ícones, comecei a ajustar os botões dessa nova experiência, que são partes vitais do processo, para serem perceptíveis e adaptáveis, além de carregarem as CTAs (call-to-actions) para as principais decisões de compra dos clientes.
Logo em seguida, nasceram os inputs e suas variações e regras. São muitos detalhes e comportamentos que definem o quão transparente o seu site é para o cliente quando ele está colocando seus dados no sistema, e não estou falando só de campos para inserção de texto, mas também de radio buttons, checkbox, toggles, dropdowns e seletores de quantidades. Defini também, as mensagens de sucesso, informação, atenção e erro, como e onde aparecem, o que deve ser mensagem de sistema e o que precisa ser mensagem de parte específica da página que está sendo navegada. Pensamos nos modais definindo os seus tamanhos e comportamentos.
Tudo isso foi alinhado levando em consideração as três marcas que já existiam, com seus logotipos e marcas mistas definidas.
Conclusão
Cada ponto citado acima teve muitos detalhes e levou tempo a ser concebido, mas concluindo esse processo e estrutura definida, o style guide desenvolvido passou a ser base para toda a plataforma nos três diferentes canais: app, site e desktop.
Não significa também que, uma vez feito, ele está pronto, pois é um documento vivo e que, a cada detalhe novo na experiência, leva a uma atualização do mesmo.
No meio de todo esse processo, uma das três bandeiras passou por um reposicionamento de marca, ou seja, mudou sua identidade totalmente. Apesar do susto, foi uma ótima forma de provar o valor de se ter um style guide organizado e bem estruturado, pois conseguimos fazer a virada de marca em apenas três dias. O tempo perdido poderia ser grande se não tivéssemos tais padrões.
A partir dessa estruturação, trouxemos otimização no processo de trabalho, consistência e escalabilidade, promovendo uma melhor experiência de compra no carrinho checkout desse grande player do varejo nacional.

O UX Collective doa US$1 para cada artigo publicado na nossa plataforma. Esta história contribuiu para o Bay Area Black Designers: uma comunidade de desenvolvimento profissional para pessoas Pretas que são designers digitais em San Francisco. Por serem designers de um grupo pouco representado, membros do BABD sabem o que significa ser “o único” em seus times de design e em suas empresas. Ao se juntarem em comunidade, membros compartilham inspiração, conexão, mentoria, desenvolvimento profissional, recursos, feedback, suporte, e resiliência. Silêncio contra o racismo sistêmico enraizado na sociedade não é uma opção. Construa a comunidade de design na qual você acredita.


