Tecnologia
Um guia rápido para upload de imagem via Cypress request
3 minutos de leitura
Quando eu tentei implementar um caso de teste de API com upload de imagem no Cypress, encontrei diversas soluções em diferentes guias pela internet, muitas extremamente complexas e mesmo inadequadas.
Finalmente achei um artigo por Filip Hric com um método simples e agradável de realizar este upload. Nesse guia rápido, irei compartilhar minha experiência na implementação dessa solução e o que aprendi no processo.
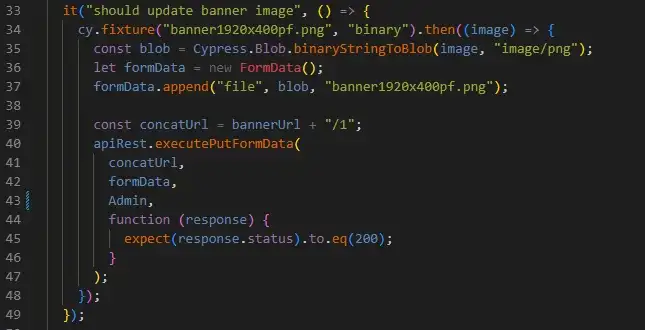
Primeiramente, aqui está o código:

Dentro do Cypress fixture está sendo utilizado o método Cypress.Blob para a conversão da imagem para binário. “Blob” significa “Binary Large Object”, ou seja, um objeto binário grande. A etapa seguinte é declarar um arquivo com tipo FormData e acrescentamos um nome (no exemplo: “file”), o objeto criado (“blob”) e, finalmente, a imagem carregada através do cy.fixture.
A interface FormData é uma maneira de se construir um conjunto de pares chave/valor representando campos de um elemento “form” e seus valores. Já o método “append” serve para acrescentar um valor em uma chave existente dentro do objeto FormData.
É isso! O próximo passo é realizar a request do Cypress.
No meu caso, estou realizando uma requisição PUT autenticada utilizando um método customizado chamado executePutFormData proveniente de uma classe importada, apiRest, que possuo em um arquivo na pasta support do projeto.

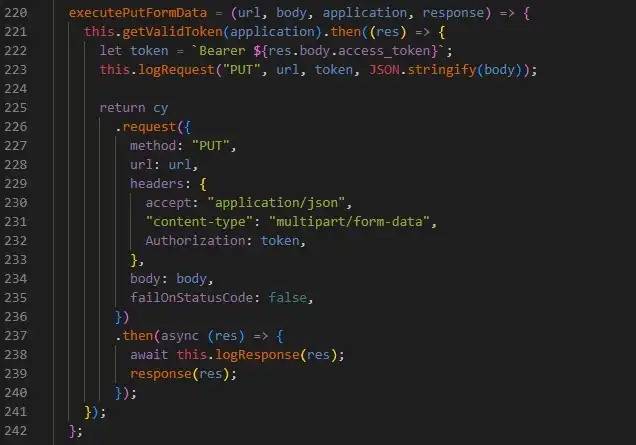
Como a requisição é autenticada, primeiramente a função chama o método getValidToken, este método também faz parte da classe apiRest e trata-se de um cy.request para um endpoint de obtenção de token, ou seja, sendo um cy.request possui parâmetros de método, URL, headers e body. O getValidToken retorna o token necessário para a realização do cy.request autenticado posterior, já que a variável “token” que é passada no header Authorization é o response da cy.request do getValidToken.
Entre as linhas 225 e 235 está a requisição do Cypress através da utilização do método cy.request do próprio Cypress. Este método recebe o verbo REST utilizado (no exemplo temos um PUT), a URL para a requisição (que está sendo passada como um parâmetro), os cabeçalhos (headers) que devem conter o content-type “multipart/form-data”, além do token gerado. Na sequência temos o corpo da requisição através do parâmetro body, e o parâmetro failOnStatusCode, este último serve para que o teste não falhe por conta do retorno da requisição. Por exemplo, se o retorno da chamada for 400 e não 200, por padrão o Cypress registra uma falha no teste, com o failOnStatusCode isso não ocorrerá.
A partir da linha 237 temos o método “then” do Cypress, que permite com que trabalhemos com os resultados produzidos pelo comando anterior, ou seja, nossa request. No método “then” está sendo criado um “log” da execução e retornado a resposta da requisição.
No corpo, estamos passando a variável formData que criamos na linha 36 de nosso teste.
Percebi durante essa implementação que se a imagem for armazenada em uma subpasta de pasta fixture o código não irá funcionar. Até agora não descobri a razão por trás disso.
Conclusão:
O método Cypress.Blob juntamente à interface FormData do JavaScript permitem o upload de imagens em testes de API de maneira fácil e prática, com menos linhas de código em comparação com soluções alternativas, e funcionam de maneira eficiente durante a execução do teste.
Mais informações sobre o método Cypress.Blob recomendo a leitura do artigo completo por Filip Hric.
Fontes:
https://filiphric.com/cypress-basics-uploading-file
https://developer.mozilla.org/pt-BR/docs/Web/API/FormData