Design
UX/UI: Quando e Como utilizar Protótipos
4 minutos de leitura
Utilizar protótipos no desenvolvimento de um produto digital é extremamente útil para reduzir riscos e retrabalho, uma vez que eles nos permitem testar nossas ideias e propostas antes do desenvolvimento.
Pense no processo de desenvolvimento de um sistema: inicialmente são levantadas as necessidades e requisitos junto ao cliente e usuários. São realizadas pesquisas e análises para delimitar as funcionalidades que deverão ser desenvolvidas, as restrições, requisitos técnicos e regras de negócio. Então, começamos a pensar em uma proposta de organização do sistema e interface que poderá satisfazer às questões levantadas.
Mas como validar se essa proposta vai ao encontro das expectativas do cliente e, especialmente, do usuário final?
Isto é, por mais que a sua pesquisa inicial tenha sido extensa e você tenha certeza de que delimitou muito bem o escopo do produto, ao projetar ou desenvolver uma tela, você o faz com base naquilo que você acredita que irá funcionar. Mas acontece que, em 99% dos casos, você não é o usuário final. E muitas vezes esse usuário simplesmente tem uma forma de pensar diferente da sua.

Não é frustrante quando você termina de desenvolver um sistema (ou parte dele, uma funcionalidade) e percebe que o usuário não consegue realizar tarefas básicas sozinho? Ou demora muito tempo para aprender porque acha difícil?
Não seria bom se pudéssemos prever isso antes do desenvolvimento para não ter que fazer tantas mudanças custosas depois?
É aí que entram em cena os protótipos. Com uma proposta inicial construída, já é possível realizar validações e testes de usabilidade com usuários.
O que é?
O protótipo de interface nada mais é do que o modelo, a simulação do produto final (site, aplicativo, software), a ideia de como deve ficar. Ele pode demonstrar os aspectos visuais da interface (hierarquia e organização das informações, posição dos elementos, espaços), fluxo de navegação (caminho por onde se acessa cada tela ou funcionalidade) e interações (como a interface responde a cada clique/toque do usuário, animações).
E como é um protótipo? Como se constrói?
Um ponto importante sobre os protótipos é que eles podem ser classificados por nível de fidelidade: baixa, média ou alta.
Um protótipo de baixa fidelidade é aquele que normalmente fazemos como rascunho, as ideias iniciais da tela, com papel e lápis mesmo. Não existe muita preocupação com o aspecto visual, as cores, a tipografia — geralmente, o objetivo é passar a ideia da disposição dos elementos, espaços que ocupam, o aspecto geral da tela, a forma como a funcionalidade acontece.
O protótipo de média fidelidade já tem o refinamento visual um pouco maior, mas ainda não mostra o layout final das telas. Pode ser feito em preto e branco, ainda sem utilizar as imagens e tipografia finais.

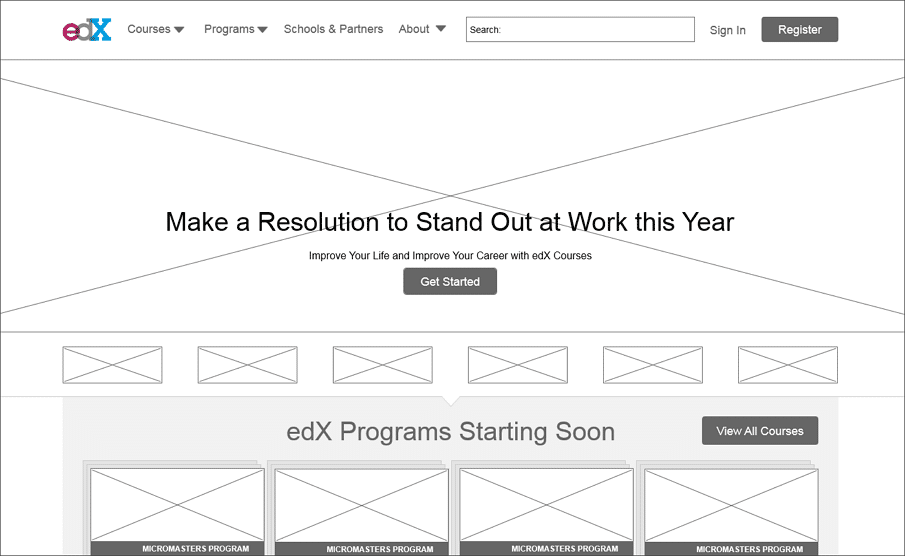
O desenho de um protótipo desse tipo (também chamado de wireframe) pode ser feito tanto em softwares gráficos “convencionais” (Photoshop, Illustrator e similares) quanto em ferramentas mais específicas para esse fim, algumas das quais oferecem, inclusive, elementos prontos (botões, títulos, abas, tabelas) apenas para arrastar e facilitar a montagem, como o Pencil, Draw.io, Balsamiq e MockFlow.
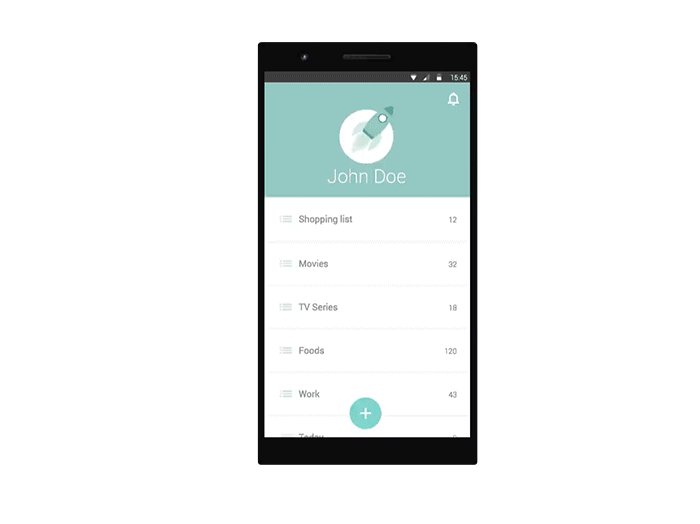
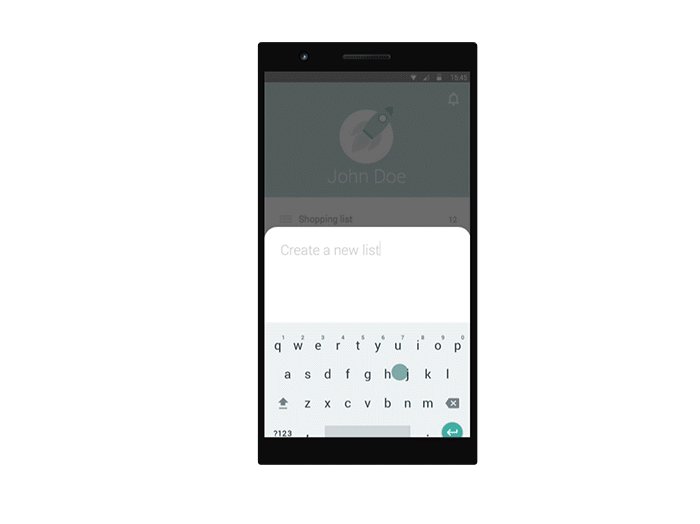
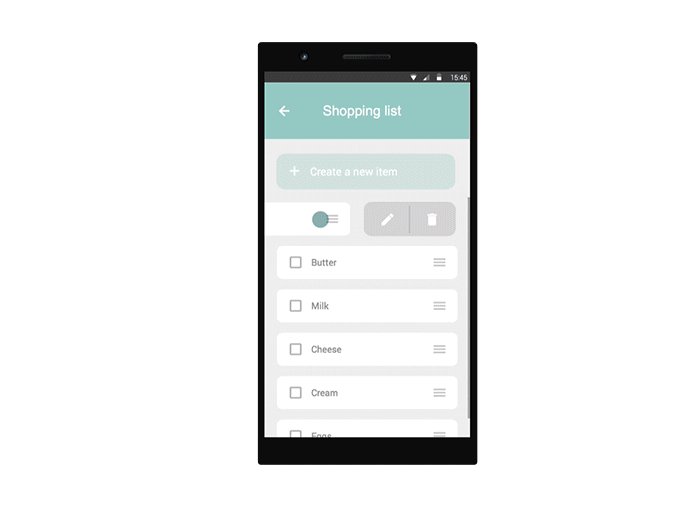
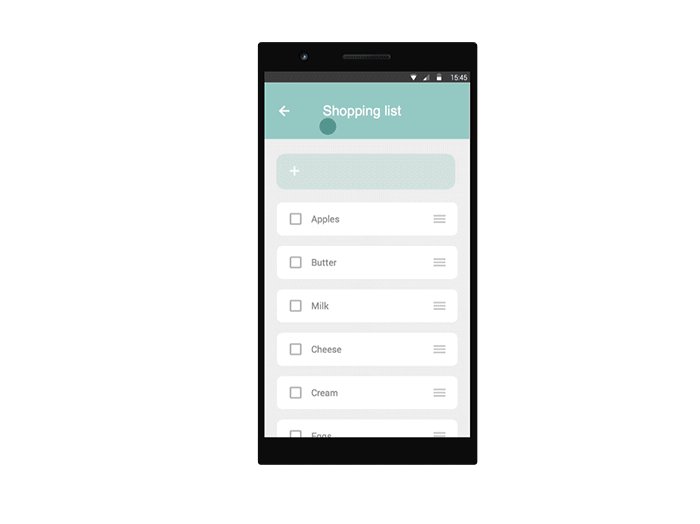
O protótipo de alta fidelidade mostra a representação visual mais próxima possível de como a tela deve ficar após o desenvolvimento. Nele os aspectos visuais da interface (identidade visual, style guide) já estão definidos e aplicados e é possível navegar pelas funcionalidades — pelo menos a nível de demonstração.

Um protótipo navegável pode ser feito tanto com o desenho das telas simulando os cliques e navegação, construído com ferramentas como Sketch, Figma, Invision, Marvel, Axure, quanto programado já em HTML, por exemplo.
Como utilizar?
O protótipo de alta fidelidade pode ser muito interessante como forma de apresentação, por exemplo, pois costuma gerar encantamento no cliente ao visualizar as telas do sistema “funcionando” — transmite uma boa ideia de como será o produto final. No entanto, é importante lembrar que o objetivo maior da construção de um protótipo é testar a validade da proposta. Verificar (com cliente e usuários finais) a utilidade das funções, a usabilidade da tela, a clareza, a intuitividade.
Já que a construção de protótipos é mais rápida do que o desenvolvimento propriamente dito, a recomendação é que eles sejam utilizados na etapa de planejamento do produto (ou de uma funcionalidade específica). Quanto antes os testes forem realizados, melhor. Por isso, a validação pode iniciar mesmo com protótipos de baixa ou média fidelidade e, quando for necessário validar aspectos mais específicos sobre o layout, partir para o de alta fidelidade.
Com um protótipo navegável, é possível obter insights valiosos sobre a navegação e a facilidade de uso do sistema proposto através de testes de usabilidade. Mas este será assunto para um próximo post. 🙂
Referências:


