Qualidade
Como automatizar testes de aplicações Web com Capybara e Selenium WebDriver
5 minutos de leitura

Testes de software são extremamente importantes para aplicações com alta qualidade. Tive a oportunidade de começar a utilizar o Capybara, Ruby, RSpec, Cucumber e SitePrism para automatizá-los.
Criei um repositório com um exemplo de automação que vou utilizar, você pode clonar ou criar ele seguindo os passos a seguir.
Contextualizando…
Ruby: linguagem dinâmica, open source com foco na simplicidade e na produtividade. Tem uma sintaxe elegante de leitura natural e fácil escrita.
Capybara: ajuda você a testar aplicações web, simulando como um usuário real. Abstrai a conexão entre o navegador e o código, utilizando um “driver” para fazer isso.
RSpec: é uma biblioteca que permite que se utilize asserções para validar os resultados das ações que realizamos. Nos ajuda a validar que o comportamento esperado foi obtido.
Cucumber: emprega o Behavior-Driven Development (é uma técnica de desenvolvimento ágil que visa integrar regras de negócios com linguagem de programação, focando o comportamento do software).
SitePrism: fornece um DSL (Domain Specific Language, uma linguagem de programação dedicada a um domínio de problema particular) simples, limpo e semântico para descrever seu site usando o padrão Page Objects (que serve como interface para simular a interação do usuário com os elementos de tela), em conjunto com Capybara para executar testes automatizados.
Configuração do Ambiente:
1 — Escolher uma IDE compatível com Ruby. Uma sugestão é o Visual Studio Code.
2 — Instalar o Ruby (Não esqueça de baixar a versão com Devkit).
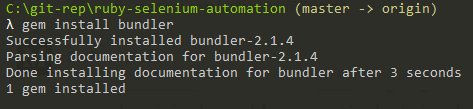
3 — Instalar o bundler pelo terminal:
gem install bundler
4— Baixar o chromedriver e configurá-lo no PATH (conforme este tutorial).
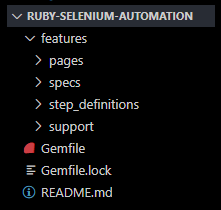
Estrutura do projeto:

Crie o arquivo Gemfile na pasta raiz, é automaticamente criado o arquivo Gemfile.lock que é um arquivo auxiliar ao Gemfile.
source 'https://rubygems.org' # De onde está sendo buscando as bibliotecas
# Essa são as bibliotecas que vamos utilizar
gem 'capybara'
gem 'cucumber'
gem 'rspec'
gem 'selenium-webdriver'
gem 'site_prism'
gem 'ffi'Vamos instalar essas bibliotecas com o bundler utilizando esse comando no terminal do projeto:
bundle install
Para criar a estrutura inicial do projeto utilize o comando abaixo:
cucumber --initVamos ver as pastas que ficam dentro de features:
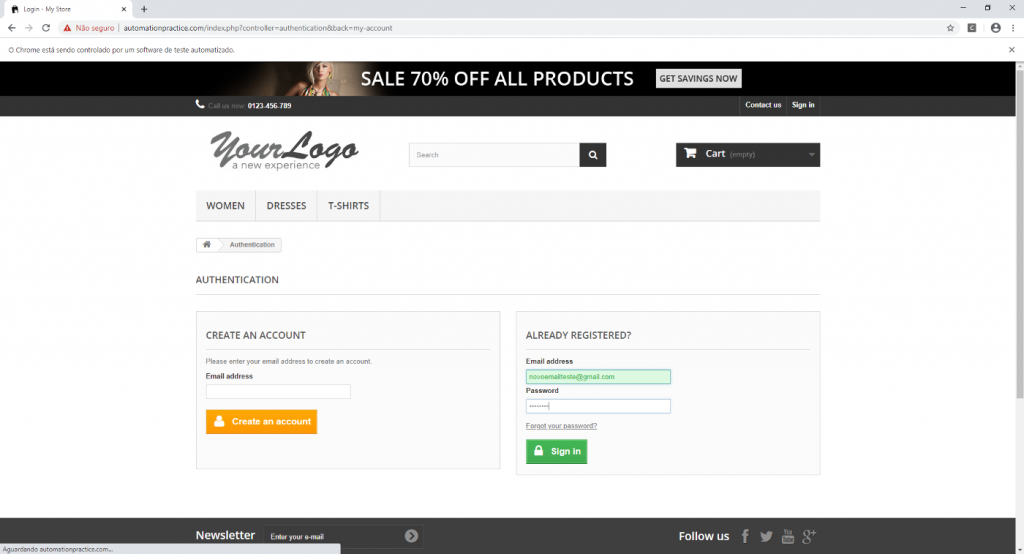
O objetivo dessa automação é seguir os cenários especificados a partir de uma Especificação por Exemplos (utilizando a sintaxe Gherkin), que nesse exemplo é o login no site http://automationpractice.com/index.php.
Os cenários descritos ficam na pasta specs.
#language: pt
@smoke
Funcionalidade: Login
Cenario: Login com sucesso
Dado que estou na página de login
Quando eu faço login com "[email protected]" e "teste123"
Então devo ver "MY ACCOUNT" na área logada
Esquema do Cenario: Login sem sucesso
Dado que estou na página de login
Quando eu faço login com <email> e <senha>
Então devo ver a mensagem de alerta <texto>
Exemplos:
| email | senha | texto |
| "[email protected]" | "senha incorreta" | "Authentication failed." |
| "usuário incorreto" | "teste123" | "Invalid email address." |
| "" | "teste123" | "An email address required." |
| "[email protected]" | "" | "Password is required." |Crie a pasta pages dentro da pasta features, cada documento nessa estrutura chamamos de Page Objects, que cada um representa uma página da aplicação web.
class Login < SitePrism::Page # Está herdando os métodos de SitePrism::Page
set_url '/' # O usuário está sendo direcionado para a URL passada no documento env.rb (Vou explicar melhor quando falar desse documento)
element :input_email, '#email' # Encontrando o elemento de input de email
element :input_password, '#passwd' # Encontrando o elemento de input de password
element :alert, '#center_column > div.alert.alert-danger > ol > li'
def login(email, password) # Método que faz login passando as variáveis email e password
input_email.send_keys(email) # Escreve no input email o que for passado na váriavel email
input_password.send_keys(password) # Escreve no input password o que for passado na váriavel password
click_button "Sign in" # Seleciona o botão com o texto 'Sign in'
end
def alert_message
alert.text # Retorna o texto do elemento alert para fazer uma comparação
end
endclass Home < SitePrism::Page
element :message, '#center_column > h1'
def logged_user
message.text # Retorna o texto do elemento message para fazer uma comparação
end
endDentro da pasta steps existem os comandos que devem ser seguidos para cada parte do BDD utilizando as funções criadas nos documentos dentro da pasta pages.
Dado('que estou na página de login') do # Ele busca por alguma linha no(s) documento(s) .feature que possua o conteúdo dentro dos ''
@app.login.load # Chama a page login, direciona para a URL selecionada e carrega os elementos da página
end
Quando("eu faço login com {string} e {string}") do |email, password| # Aqui está sendo passado dois parametros string que existe(m) no(s) documento(s) login.feature
@app.login.login(email, password) # Chama a page login e executar a função login passsando os parâmetros email e password
end
Então("devo ver a mensagem de alerta {string}") do |expect_message|
expect(@app.login.alert_message).to include expect_message # Valida se a mensagem do alert contém com a mensagem esperada
endEntão("devo ver {string} na área logada") do |expect_name|
expect(@app.home.logged_user).to eql expect_name
endEm support existem os arquivos de configuração auxiliar/ambiente.
# Before é executado antes de toda a execução.
Before do
@app = App.new
end# Declarando a classe App que é onde as pages serão instanciadas
class App
def home
Home.new
end
def login
Login.new
end
end# Importando as bibliotecas para ficarem disponíveis na execução dos testes
require 'capybara'
require 'capybara/cucumber'
require 'capybara/rspec'
require 'selenium-webdriver'
require 'site_prism'
# Registrando o driver
Capybara.register_driver :site_prism do |app|
Capybara::Selenium::Driver.new(app, browser: :chrome) # Vamos utilizar o navegador chrome
end
# Configurando o driver
Capybara.configure do |config|
config.run_server = false
Capybara.default_driver = :site_prism
Capybara.page.driver.browser.manage.window.maximize # Maximizando a tela
config.default_max_wait_time = 10 # Tempo máximo que a automação vai esperar para a página carregar ou esperar um elemento
config.app_host = 'http://automationpractice.com/index.php?controller=authentication&back=my-account' # URL base que vamos utilizar
endPara executar os testes digite esse comando no terminal:
cucumber -t @smoke
Concluindo:
Todos os nossos cenários foram executados com sucesso! Validando o token quando o login foi efetuado com sucesso e a mensagem de erro quando o login não teve sucesso. Você pode utilizar em seu projeto para entender melhor a estrutura e aplicar no seu dia a dia.
Referências: