Acessibilidade
Acessibilidade no Back-End: entenda a atuação desses profissionais
7 minutos de leitura

Quando se fala de acessibilidade digital, grande parte das pessoas acredita que as práticas desse assunto são desempenhadas somente por pessoas desenvolvedoras Front-End e Designers. Embora seja verdade que grande parte do trabalho está nessas áreas de atuação, quem trabalha com Back-End não é totalmente descartado desse assunto.
“Mas eu, dev Back-End, não faço diagramação de telas, escrevo meia dúzia de linhas de HTML uma vez ou outra na vida, como que nesse cenário eu poderia estar ajudando em alguma coisa?”
Bom, sempre tem um jeito. A seguir trago algumas ideias de atuação de pessoas do Back-End na área de acessibilidade.
Performance
 Créditos da imagem: Unsplash
Créditos da imagem: Unsplash Não é de hoje que ouvimos falar que é de extrema importância fazer otimizações de performance nas aplicações, e geralmente isso tem dois motivos principais:
- A performance pode ser um fator decisivo para o usuário finalizar uma compra, e a falta de performance em um site pode resultar na perda de clientes em potencial;
- O Google considera o score de performance dos sites como critério de ranqueamento de pesquisa.
Só esses dois pontos já deveriam convencer qualquer pessoa a olhar com mais atenção essa métrica, mas aqui vai mais um motivo: um site lento é um site com falta de acessibilidade.
Demora em média 3 segundos para o usuário desistir de acessar uma página porque ela ainda não carregou. Mas vamos imaginar um cenário em que o usuário seja persistente e esteja disposto a gastar “todo esse tempo” esperando. Logo na porta de entrada do site ele já terá uma má impressão. possivelmente a lentidão irá provocar uma ansiedade ou irritação que pode (e provavelmente vai) influenciar no resto da experiência do site.
Internacionalização
 Créditos da imagem: Unsplash
Créditos da imagem: Unsplash Internacionalização tem tudo a ver com acessibilidade. Na prática, as duas técnicas tem um objetivo em comum: fazer com que o conteúdo em tela seja compreendido pelo usuário.
Esse é um trabalho que depende muito da aplicação desenvolvida para ser considerado “trabalho de back” ou “trabalho de front” (ou dos dois), mas uma coisa é fato: quando está se desenvolvendo algo pensado para ser multilinguagem, deve ser feito um trabalho de internacionalização consistente. Quem nunca entrou em um site “traduzido” para português, mas notou diversos textos em inglês? Pois é, não siga esse exemplo.
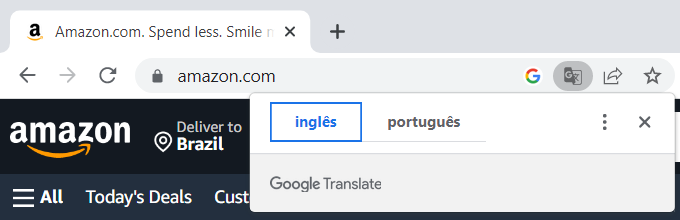
Isso parece ser muito simples para sequer ser mencionado, mas é bem comum esquecer no dia a dia: utilize o atributo lang no HTML, ele é geralmente usado no elemento raiz da página (tag html) mas também pode ser usado quando uma parte específica da página está em uma linguagem diferente do resto do site. Esse atributo é muito importante para o navegador identificar a linguagem que está sendo usada na página e sugerir traduções automáticas com base na linguagem do navegador do usuário.
 O Chrome mostra uma opção de tradução de página quando a linguagem é diferente do que o padrão do navegador
O Chrome mostra uma opção de tradução de página quando a linguagem é diferente do que o padrão do navegadorAprenda o básico
 Créditos da imagem: Unsplash
Créditos da imagem: Unsplash Mesmo que não faça necessariamente parte do seu cotidiano, é recomendável saber o que é acessibilidade e como ela funciona no contexto de uma aplicação Web/Mobile. Com frequência pessoas desenvolvedoras Back-End geram páginas em HTML, e quando isso acontece, essas páginas podem não ser estruturadas da forma mais acessível possível.
Fale com colegas de outras áreas
 Créditos da imagem: Unsplash
Créditos da imagem: Unsplash Se o seu time já tem uma certa maturidade em relação à acessibilidade em áreas como Front-End e Design, converse com pessoas dessas áreas para saber como é feito esse trabalho e como você pode ajudá-los. Talvez só falte um campo de descrição para alt de imagens ou uma informação extra no detalhamento de produto. E sim, esses detalhes parecem ser tão pequenos que chegam a ser insignificantes, mas junto de outras melhorias acabam fazendo uma grande diferença.
Tempo limite para completar ações
 Créditos da imagem: Unsplash
Créditos da imagem: Unsplash O tempo não deve ser uma limitação que impeça o usuário de completar uma atividade. Ou seja, se o usuário precisar de 5 minutos ou 1 hora para submeter um formulário, que assim seja, a aplicação precisa estar preparada para os dois cenários.
Claro que não podemos ignorar o fato de existirem várias limitações técnicas que podem nos impedir de proporcionar isso, mas é sempre bom evitar esse tipo de problema que só vai gerar frustração ao usuário. Além disso, conforme a W3C explica, existem algumas exceções para essa regra:
- Eventos em tempo real: é necessário existir um limite de tempo para a atividade, como por exemplo, em um leilão online.
- Atividades onde o tempo é essencial: o tempo é um fator essencial, e aumentar o limite tornaria a ação inválida, como por exemplo, uma oferta disponível por tempo limitado em um e-commerce.
- Limite de 20 horas: apesar de ser improvável que uma tarefa demore mais de 20 horas seguidas para ser completada, esse foi escolhido como limite pela W3C. A partir disso é permitido ter limite de tempo.
Abreviações
 Créditos da imagem: Unsplash
Créditos da imagem: Unsplash Conforme a W3C recomenda, precisamos disponibilizar uma forma de mostrar o significado de uma abreviação quando ela está sendo usada na página, a fim de ajudar os usuários que:
- têm dificuldade em decifrar o que uma sigla significa;
- dependem de leitores de tela;
- têm memória limitada;
- têm dificuldade em usar o contexto em que se situa para entender o significado da sigla.
A mesma regra vale para palavras ou frases usadas de forma incomum/restrita, incluindo idiomas estrangeiros e jargões.
Reautenticação
Imagine o seguinte cenário:
Minha banda favorita de todos os tempos vai fazer show perto de onde moro e tenho a chance rara de poder realizar esse sonho de vê-los. Já sabendo que a concorrência para garantir os ingressos vai ser grande, deixo todo meu cadastro pronto no site, só esperando para os ingressos serem liberados para compra. Quando finalmente os ingressos ficam disponíveis, já garanto o meu, digito os dados do cartão e tudo, mas no momento que vou finalizar a compra minha sessão cai. Nesse momento já bate aquele desespero, rapidamente me autentico de novo e quando tento prosseguir com a compra vejo a triste mensagem… ingressos esgotados.
Situação “meio” chata, né? Pois é.
“Tudo bem, isso é um problema, mas o que tem a ver com acessibilidade?”
Realmente, isso não é um problema exclusivo de acessibilidade, mas se essa situação já causa grande irritação para usuários que não possuem nenhuma limitação, imagina para quem só consegue utilizar o mouse, ou depende de um leitor de tela para navegar?
Por isso que devemos ter esse cuidado quando implementamos fluxos que requerem autenticação. O usuário deve conseguir continuar sua atividade sem perder nenhum dado caso sua sessão expire. Nesse cenário dos ingressos existem algumas soluções que amenizam o problema:
- Estender o tempo de sessão periodicamente enquanto o usuário estiver ativo no site;
- Reservar o ingresso e salvar os dados de formulário conforme o usuário digita, para caso ele não consiga finalizar o preenchimento por algum motivo e deseje continuar depois;
- Fornecer uma opção de reautenticar sem sair da página atual e continuar o fluxo após a reautenticação.
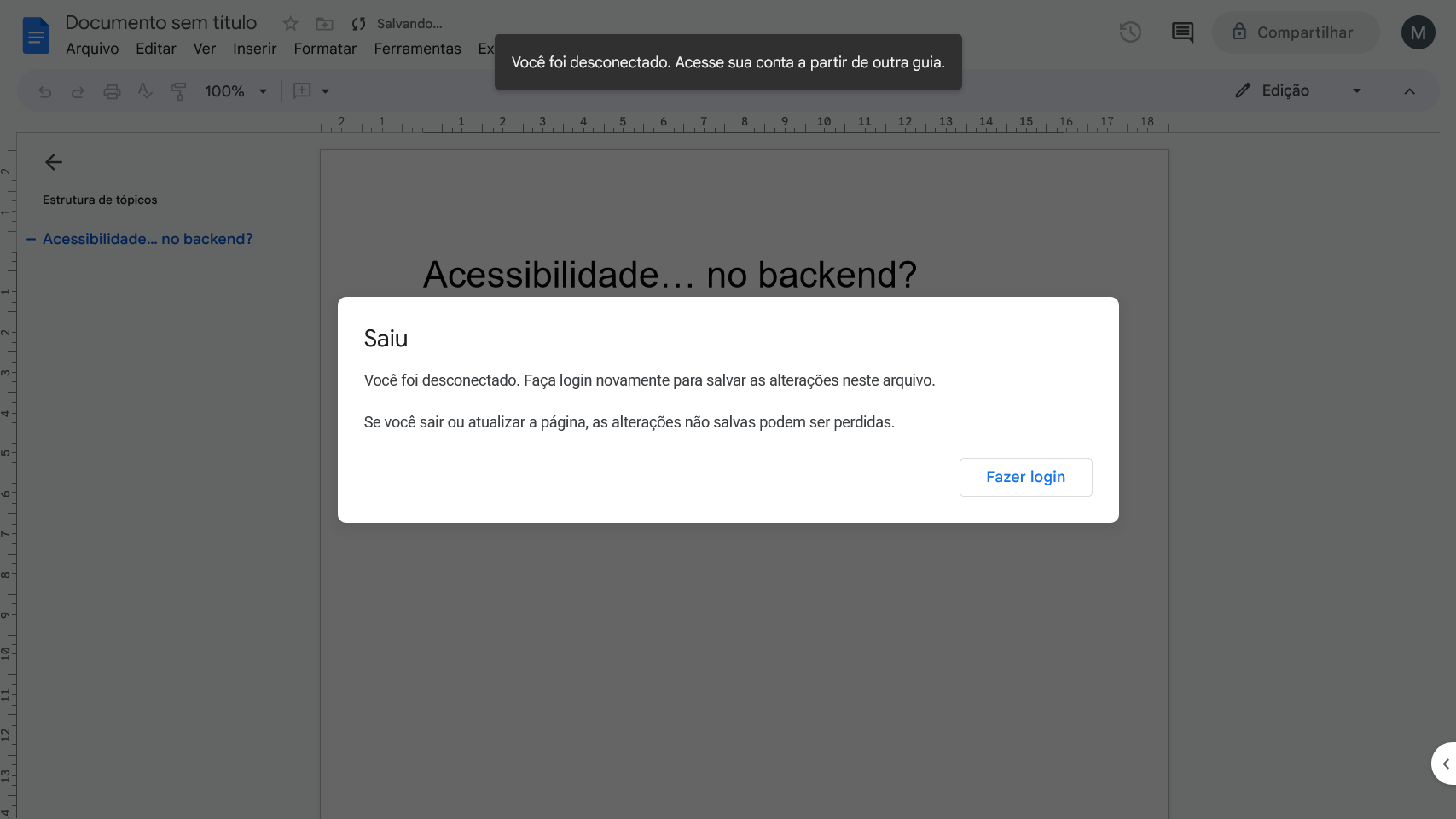
 Exemplo de reautenticação do Google Docs. Após me conectar de novo consigo continuar de onde parei
Exemplo de reautenticação do Google Docs. Após me conectar de novo consigo continuar de onde pareiCorreção ortográfica
Em cenários onde pode se fazer busca por texto para encontrar um conteúdo, é interessante ter um mecanismo que sugira conteúdos com nomes parecidos, caso o sistema suspeite que exista um erro ortográfico na busca. Dessa forma, evitamos que o usuário precise fazer uma segunda pesquisa, corrigindo seu erro para só então encontrar o que deseja.
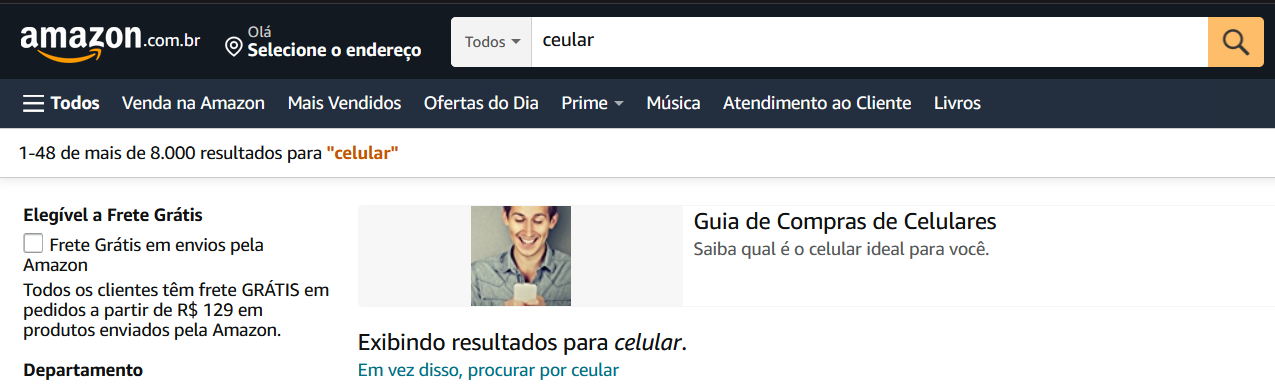
 Exemplo de busca na Amazon, onde mesmo digitando o termo errado eu consigo achar o que procurava
Exemplo de busca na Amazon, onde mesmo digitando o termo errado eu consigo achar o que procuravaAssim como acontece com muitas coisas quando o assunto é acessibilidade, a correção ortográfica ajuda todos os tipos de usuário, mas principalmente, pessoas com baixa escolaridade e pessoas com algum tipo de deficiência cognitiva como dislexia.
Concluindo
“Tá, mas e se nenhuma dessas dicas se aplicarem ao meu dia a dia de Back-End? Mesmo assim preciso ter conhecimento em acessibilidade?”
Bem, uma vez que a área de tecnologia é cada vez mais popular e inclusiva, e que a entrada de pessoas novas (inclusive PCD’s) é maior, um conhecimento básico sobre o assunto pode ajudar não só pessoas desenvolvedoras Back-End, mas todos dentro do time. Assim conseguimos entender as necessidades não só dos usuários para quem desenvolvemos os sistemas, mas também possíveis colegas de trabalho que possam ter tais necessidades.
Inclusive vale ressaltar que não só as pessoas que trabalham com Front-End, Back-End, Design e QA são responsáveis pela acessibilidade, mas todos que passam por qualquer etapa na concepção de um software podem contribuir.