Design
Criando um Design System (DS) do zero
10 minutos de leitura
Série sobre Design System & Ops
Este artigo faz parte de uma série sobre Design System & Ops, na qual abordamos diversos aspectos relacionados a esses temas dentro da disciplina de design e suas interações com outras áreas da tecnologia.
Esse é o artigo Nº 2 da série.
Caso você ainda não tenha lido o primeiro, comece aqui.
Quando pensamos em Design System, é comum encontrarmos diferentes tipos de cenários. Tudo depende das circunstâncias em que o produto estará inserido.

Revisitando nosso artigo anterior e considerando que um DS pode ser tanto uma área, um setor, um time, uma equipe ou um produto, é seguro afirmar que, antes de mais nada, DS são pessoas, certo?
E como as pessoas são únicas, o produto e o processo final que elas concebem também serão. Por outro lado, existem desafios comuns compartilhados entre as pessoas que atuam com DS.
Em nossa série, listamos alguns dos desafios mais comuns que encontramos aqui na CWI e que podem moldar o cenário de um DS. Desta vez, olharemos para um cenário bastante comum: criar um DS do zero.

Nessa situação, temos um quadro em branco pronto para ser preenchido. Isso pode ser entusiasmante e, ao mesmo tempo, desafiador, pois é normal que diversas discussões da cultura da empresa ou do momento em que você está inserido precisem ser ressignificadas.
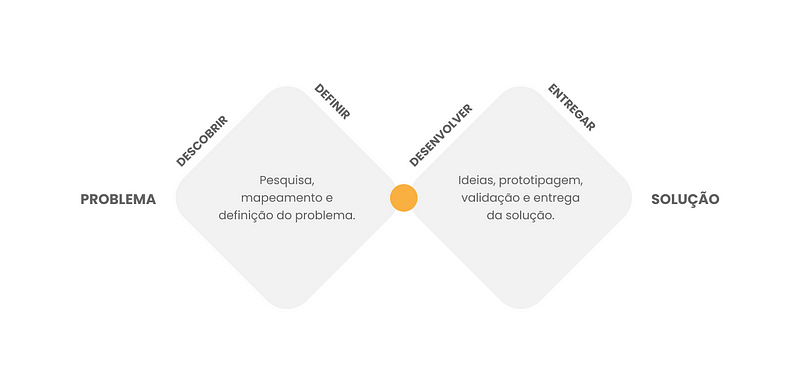
Para iniciar essa jornada, recomendo estabelecer um processo de design, a fim de organizar o fluxo de trabalho. Vamos usar o modelo Double Diamond (Duplo Diamante) como referência de processo e alguns frameworks de design como exemplo.

Descobrir

Descobrir #1: Pesquisas com usuários e stakeholders
Aqui é o momento onde você vai sondar com os designers, desenvolvedores e stakeholders do projeto e identificar suas dores, necessidades e expectativas com o Design System. Essa etapa é ótima também para mapear pessoas interessadas em colaborar com a iniciativa.
Sugestão de metodologias:
- Matriz CSD;
- Mapa de stakeholders;
- Entrevistas;
- Questionários;
- Workshops;
—
Descobrir #2: Análise competitiva
É importante olhar para as soluções que estão sendo utilizadas no mercado e novas ideias que estejam sendo propostas dentro da comunidade de design. Nessa etapa você tem a oportunidade de obter insights de soluções para a realidade do seu projeto.
Sugestões de metodologias:
- Benchmarking;
- Análise de conteúdo de comunidades sobre o assunto;
Bônus:
- Design System Repo: uma ótima opção de repositórios de DS (PT-br);
- DesignSystems.com: publicações de DS do Figma (EN);
—
Descobrir #3: Ferramentas
Aqui é o momento de olhar as ferramentas disponíveis no mercado e que estejam de acordo com o contexto de tecnologia da sua empresa.
É importante analisar as possibilidades de ferramentas para Design, Desenvolvimento, Qualidade e quaisquer outras áreas envolvidas nessa frente.
Algumas perguntas comuns que valem ser trazidas para esse momento:
- Em qual software de design iremos construir as bibliotecas desse DS?
- Em qual software de desenvolvimento iremos publicar essas bibliotecas após implementadas?
- Em qual software iremos validar essas implementações?
- Em qual software de gestão iremos planejar o produto?
—
Descobrir #4: Encontrando parcerias
Descobrir possibilidades e negociar quem vai desenvolver e testar é crucial para tirar o projeto do papel. Existem algumas possibilidades, como dissolver as entregas de DS entre os times de produto, criar um time de DS ou juntar pessoas de vários times que tenham interesse e tempo em colaborar com a construção do mesmo.
É sempre importante ter pelo menos uma pessoa responsável e liderando a iniciativa, para que sirva como um ponto focal do projeto, auxiliando os envolvidos e gerenciando e executando as demandas do projeto.
O mais comum nesse caso é ter uma pessoa Design Ops ou Design System Ops, que vai fazer essas pontes entre design, negócio e tecnologia. Aproveite o momento de descobrir para encontrar essas pessoas.
Definir

Definir #1: Provando o valor de Design System
Um desafio recorrente é conseguir provar o real valor para as pessoas tomadoras de decisão em seu time ou empresa em que você atua.
Designers ou Desenvolvedores costumam levantar a bola para aspectos como consistência e padrão, aceleração do processo de concepção de interfaces e no desenvolvimento dessas interfaces, redução de erros e bugs, etc. Mas o DS também tem um grande valor para área de negócio. Principalmente no que tange Escalabilidade e Automatização.
Pois um ecossistema de produtos que conta com um Design System consegue conceber ou fazer alterações de alto impacto na interface de seus produtos com muito menos esforço.
Uma maneira interessante é explorar cases do mercado em que o DS trouxe um valor para a companhia.
Sugestões de metodologia:
- Desk Research;
Bônus:
- Meiuca Report: um relatório sobre Design Systems brasileiros.
- What is the value of a design system: uma publicação da ZeroHeight que apresenta dados de mercado sobre a utilização de Design Systems.
—
Definir #2: Escolhendo as ferramentas
Essa definição é muito importante pois vai habilitar que a construção do produto ocorra com boa sinergia e sincronia entre as áreas envolvidas.
É importante estabelecer esse combinado de ferramentas para que todos saibam como e consigam acompanhar a evolução da construção.
—
Definir #3: Mapeando o seu DS
Um bom ponto de partida é fazer uma Design Audit, a fim de mapear todos os componentes utilizados nas telas já existentes de seu projeto e com isso criar um inventário. Dessa forma você pode utilizar esse inventário e mapeamento para utilizar na construção de seu backlog de DS e em suas estratégias de entrega de valor.
—
Definir #4: O modelo do seu DS
Após isso é interessante, classificar e entender o impacto e complexidade de cada elemento identificado em seu mapeamento.
Nesse caso você pode utilizar alguns modelos de Design System que existem na comunidade de design. O exemplo mais conhecido é o Atomic Design, mas você também pode se basear em modelos de outros DS conhecidos no mercado.
Alguns Design Systems conhecidos:
Você também pode adaptar um desses modelos para o contexto do seu projeto, e isso é bastante comum.
—
Definir #5: Como identificar e organizar entregas de valor?
Como qualquer produto, precisaremos de planejamento e estratégia. É importante lembrar que a construção de um DS pode ser longa e complexa e portanto muitas vezes necessita ser quebrada em partes que devem ser priorizadas conforme o valor que essas partes entregam.
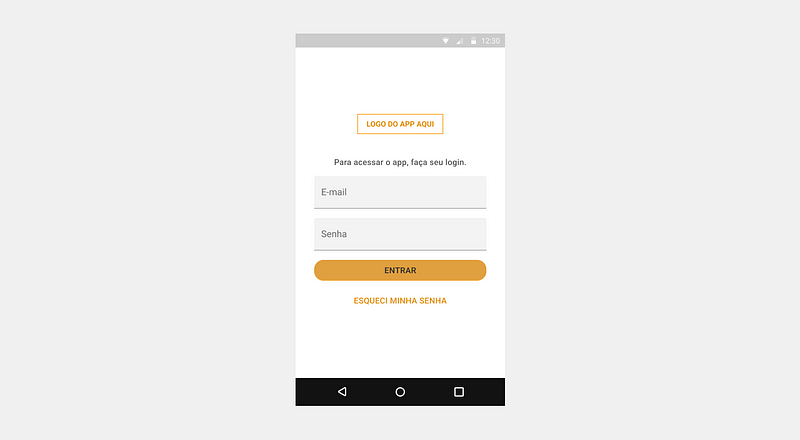
Uma abordagem interessante é tratar cada elemento do DS como dependência das entregas de outros produtos do ecossistema. Por exemplo, vamos olhar para uma tela hipotética de login de um app.

Para que essa tela seja composta precisamos considerar que necessitamos de diretrizes de cores, estilo de texto, elementos visuais da marca, elementos de textos, campos de um formulário e botões.
Nesse caso, podemos considerar que esses elementos seriam as dependências que habilitariam a entrega da tela de login desse app. E é interessante tentar entender qual o impacto cada uma dessas dependências pode causar no produto.
Pra isso é necessário avaliar a recorrência dentro dos fluxos de seu produto, ou tentar prever quais elementos tem alto potencial de reutilização e que mesmo ainda não utilizados já podem estar no seu radar.
Algumas ferramentas que podem ajudar no processo de priorização:
—
Definir #6: Onde consultar o produto final
Uma definição que vai ajudar muito quando o produto começar a ser implementado é onde os designers e testadores poderão olhar os Tokens e Componentes implementados para que possam validar essas implementações.
Existem algumas formas de fazer isso como criar um “App do DS” onde é disponibilizado o catálogo de Tokens e Componentes implementados ou utilizar ferramentas disponíveis na comunidade como o Storybook que atende tecnologias como React, Vue, Angular, etc.
Desenvolver

Desenvolver #1: Começando a construção
Sem dúvidas uma das etapas mais entusiasmantes. É o momento de iniciar a prototipação, implementação e validação de seus Tokens, Componentes, Templates, etc.
Muito importante nessa etapa é estabelecer um processo de trabalho entre o time que vai construir e os stakeholders. É interessante ter um board onde todas essas pessoas consigam visualizar o status de cada pedaço do DS que esteja sendo construído.
Também é interessante estabelecer cerimônias para que o acompanhamento e a comunicação durante essa construção se facilite. Em ambientes ágeis os mais comuns seriam Dailies, Plannings e Refinamentos.
—
Desenvolver #2: Melhorando o processo
De tempos em tempos verifique se o processo que o time está seguindo está funcionando e conforme os aprendizados, durante essas janelas de tempo, implemente melhorias.
Em ambientes ágeis isso é geralmente revisitado e repensado em cerimônias de Retrospectiva. Acredito que não exista um ingrediente único para todos os casos, conforme o seu contexto e as necessidades de sua companhia você vai entendendo e aprimorando esse processo com o passar do tempo.
—
Desenvolver #3: Component-First
Uma abordagem muito recomendada em projetos que envolvam Design System é o Component-First, que consiste em construir as telas sempre também criando os pseudo-componentes que compõem essa tela.
No inicio de projetos, telas podem mudar bastante e deixá-las automatizadas fará o time ganhar tempo, além de ajudar a prever as dependências de Tokens e Componentes de cada tela ou fluxo.
Os components-first podem começar a ser construídos dentro do arquivo das telas e fluxos e posteriormente revisados e transferidos para a pessoa designer responsável pelo DS.
Essa abordagem é recomendada a ser utilizada sempre, mas implementá-la desde o início vai facilitar muito o sucesso de seu DS.
—
Desenvolver #4: Documente e divulgue
Documentar sempre vai ser bom. Tanto o handoff para o time de desenvolvimento, como boas práticas e recomendações de como o DS deve ser utilizado por designers e stakeholders.
É sempre interessante imaginar qual o melhor legado que o DS poderia deixar para o time e para a companhia. Pois é muito possível que novas pessoas vão utilizá-lo, continuá-lo e aprimorá-lo ao longo de sua existência.
Documentar é permitir que todas as pessoas que terão algum contato com o DS consigam extrair seu potencial da melhor maneira.
Documentação de componentes de alta qualidade é uma marca registrada de uma biblioteca eficaz. Descrevemos cada componente de UI de forma robusta, com o objetivo de impulsionar decisões de design eficazes e acelerar o desenvolvimento. Boa documentação não é gratuita. Ela exige planejamento, esforço e processo para criar exemplos e diretrizes que façam a diferença. Nathan Curtis
—
Desenvolver #5: A importância do Handoff
DS apesar de ter “design” no nome não se trata somente de design. É um contrato entre disciplinas de tecnologia, como design, desenvolvimento, qualidade, produto, e que permite que essas consigam falar a mesma língua quando estão discutindo sobre um cabeçalho, um botão ou um rodapé de um site, por exemplo.
Isso também permite que designers tenham um ambiente fiel ao ambiente de desenvolvimento, garantindo que a proposta projetada para o produto seja construída com sucesso.
Muito importante nessa intersecção é que a pessoa designer consiga deixar clara a intenção do que foi projetado, para que a equipe de desenvolvimento e qualidade consiga interpretar e realizar a implementação e a validação de forma correta.
Essa etapa requer também bastante troca entre designers, desenvolvedores e testadores. Então aproveite pra alinhar expectativas, tirar dúvidas, negociar, combinar e ajudar nesse momento.
Um Design System bem estabelecido deve se preocupar com o padrão e qualidade tanto das entregas de suas bibliotecas (Tokens e Componentes) quanto do padrão e qualidade das entregas de telas e fluxos do time de design.
Entregar

Entregar #1: Validando o DS
Finalmente o seu Design System veio ao mundo e você e o seu time devem estar muito contentes. Então pra se certificar de que tudo está funcionando como o esperado: é hora de validar!
Falamos anteriormente em definir com o time de desenvolvimento sobre “como consultar o produto final”, lembra? Aqui isso vai ser muito requisitado, pois você vai precisar de um “App do DS” em que possa consultar as implementações do seu DS.
A ideia é comparar o que foi projetado no app que o time de design utiliza para criar seus entregáveis (figma, sketch, etc) em relação ao que foi implementado em código, a fim de garantir que a implementação tenha sido realizada com sucesso. Isso pode ser realizado tanto por um Design QA como por testes com os QAs.
Para os designers, também é imprescindível realizar uma validação do funcionamento das bibliotecas do DS em relação aos arquivos do ecossistema que as consomem dentro do app de design (figma, sketch, etc).
—
Entregar #2: Aderência do DS no ecossistema
Conforme as entregas de elementos de Design System forem sendo liberadas é importante que elas comecem a ser utilizadas pelos produtos do ecossistema.
Aqui entra o processo de aderência, onde os times desses demais produtos devem começar a utilizar os elementos publicados em todas as suas novas telas e também devem atualizar em suas telas antigas.
Para garantir e monitorar que essa aderência esteja acontecendo da forma esperada, seguem algumas práticas que podem ajudar.
- Design Review: Uma maneira eficaz de garantir que as bibliotecas e diretrizes do DS estão sendo aplicadas com sucesso nos entregáveis de design do ecossistema é estabelecer uma rotina de revisão desses entregáveis com os designers do time.
- Design QA: Já para garantir que essas bibliotecas e diretrizes estejam sendo aplicadas no produto final (em código), uma prática muito recomendada e eficaz é a validação de design após o desenvolvimento dos Tokens e Componentes.
Pode haver resistência e questionamento no início à respeito da aderência. Então é sempre válido apresentar e reforçar para as pessoas envolvidas quais os benefícios em aderir ao DS e que no fim todos saem ganhando.
—
Entregar #3: Divulgar a documentação
Lembra que ali em cima falamos sobre documentação? Durante a etapa de entrega é bom lembrar que só documentar não é o suficiente.
Divulgue a documentação para que ela chegue nas pessoas e para que elas tenham o conhecimento e saibam que podem contar com este recurso dentro da companhia.
Mas não só divulgue, pergunte se ela está atendendo e sanando as dúvidas de todos. Sempre fomente discussões a fim de entender e encontrar oportunidades de aprimorá-la por meio da melhoria contínua.
Por fim, é bom lembrar que um Design System é um produto e necessita de feedback loop. Então, é importante também refletir sobre o legado que esse produto irá gerar, né? Mas sem mais spoilers, pois esse será o assunto do nosso próximo artigo.
Hey 😃
Que legal que você chegou até aqui! Espero que os insights compartilhados tenham sido úteis e de valor para a sua trajetória. Fique a vontade para fazer trocas, compartilhando opiniões, experiências e sugestões comigo. Nos vemos no próximo!
Artigos da série