Processo
Criando extensões para o Azure DevOps
5 minutos de leitura
Segundo definição da Microsoft: “Extensões são complementos que você pode usar para personalizar e estender sua experiência de DevOps com Azure DevOps. Eles são escritos com tecnologias padrão — HTML, JavaScript, CSS — e são desenvolvidos usando suas ferramentas de desenvolvimento preferidas.”
Podemos criar extensões para serem usadas de várias formas:
- Hubs e grupo de Hubs;
- Menus de contexto e barra de ferramentas;
- Formulário de itens de trabalho;
- Service Hooks;
- Widgets para painéis (Dashboards), foco desse artigo.
O que um desenvolvedor quer é código, não é?
Neste repositório, você pode encontrar o código completo para a criação do seu primeiro widget. Mas que tal entender um pouco como funciona? Continue a leitura até o final, ok? Tem mais links no decorrer do texto.
Setup do desenvolvimento
Alguns pacotes NPM são necessários, por conta disso o Node.js precisa ser instalado. Após baixar o Node.js é só executar o instalador e seguir o passo a passo da instalação.
Um editor de código é necessário, então costumo usar o Visual Studio Code.
Publicador de extensões
Para publicar extensões você deve ter um publicador de extensões criado e vinculado a sua conta Microsoft. E se você ainda não tem um publicador, é só seguir esses passos abaixo:
- Acesse o Markplace do Visual Studio;
- Clique em Publish extension na barra do topo. Para prosseguir é necessário fazer a autenticação com uma conta Microsoft;
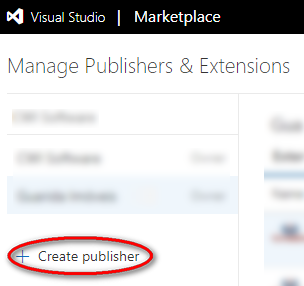
- Caso você ainda não tenha um publicador, você será direcionado para a definição. Do contrário, é só clicar em Create Publisher.

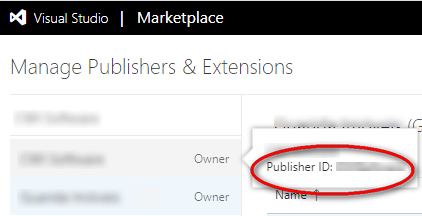
Com isso você terá o identificador do seu publicador. Perdeu ele? Basta colocar o ponteiro do mouse sobre o publicador que o identificador será exibido.

Criando a sua extensão
1. Construa uma estrutura de pastas e arquivos como o modelo abaixo:
|--- src
|--- widget.html
|--- widget-logo.jpg
|--- extension-logo.jpg
|--- vss-extension.jsonOs arquivos de imagem podem ser de qualquer tamanho, mas o aconselhável é 96 x 96 pixels.
2. Defina a estrutura básica do seu Widget no arquivo widget.html
<html>
<head>
</head>
<body>
<div class="widget">
<div class="title-area">
<div class="title">
<div class="inner-title" id="title">Title</div>
<div class="subtitle" id="sub-title">Subtitle</div>
</div>
</div>
<div class="content" id="content">
Content
</div>
</div>
</body>
</html>
3. Estabeleça a conexão com o Azure DevOps
Inicialize o pacote NPM da sua extensão na linha de comando do seu terminal.
npm init -fO comando acima irá criar o arquivo package.json
Baixe o pacote Visual Studio Services Web Extension SDK, também na linha de comando do seu terminal.
npm i vss-web-extension-sdk --save-dev
Altere o seu arquivo widget.html incluindo no header o código abaixo:
<head>
<script src="lib/VSS.SDK.min.js"></script>
<script>
VSS.init({
explicitNotifyLoaded: true,
usePlatformStyles: true
});
VSS.require("TFS/Dashboards/WidgetHelpers", (WidgetHelpers) => {
WidgetHelpers.IncludeWidgetStyles();
VSS.register("Widget", () => {
return {
load: (WidgetSettings) => {
return WidgetHelpers.WidgetStatusHelper.Success();
}
}
});
VSS.notifyLoadSucceeded();
});
</script>
</head>O bloco acima irá inicializar a conexão com o Azure DevOps, incluir os estilos básicos (CSS), e fará o registro do seu widget notificando que o carregamento ocorreu com sucesso. Detalhe: o registro utiliza o identificador de contribuição do seu widget. (veja mais abaixo)
4. Defina o arquivo de manifesto
Edite o arquivo é vss-extension.json, incluíndo o conteúdo abaixo:
{
"id": "AzureDevOpsExtensions",
"publisher": "PUBLISHER",
"version": "0.0.1",
"name": "Azure DevoOps Extensions",
"description": "Conjunto de extensões personalizadas",
"public": false,
"icons": {
"default": "extension-logo.jpg"
},
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"contributions": [
{
"id": "Widget",
"type": "ms.vss-dashboards-web.widget",
"targets": [
"ms.vss-dashboards-web.widget-catalog"
],
"properties": {
"name": "Widget",
"description": "Widget personalizado",
"catalogIconUrl": "widget-logo.jpg",
"previewImageUrl": "widget-logo.jpg",
"uri": "widget.html",
"supportedSizes": [
{ "rowSpan": 1, "columnSpan": 2 }
],
"supportedScopes": [ "project_team" ]
}
}
],
"files": [
{
"path": "src",
"addressable": true,
"packagePath": "/"
},
{
"path": "node_modules/vss-web-extension-sdk/lib",
"addressable": true,
"packagePath": "/lib"
}
]
}
No arquivo de manifesto, algumas propriedades são muito importantes para o funcionamento do widget.
Em “files” são selecionados todos os arquivos que serão importados para o pacote, no nosso caso o conteúdo da pasta src e o pacote Visual Studio Services Web Extension SDK.
Em contributions os dados do seu widget. Atente-se ao id pois é esse id que será usado para registrar o widget no Azure DevOps e também a uri, que é o caminho para o html do widget, dentro do pacote gerado.
Já a propriedade publisher deve ter o identificador do seu publicador no Marketplace.
Empacotando a sua extensão
Agora que nossos arquivos estão concluídos e o manifesto definido, precisamos gerar o pacote para a publicação no Marketplace. Para isso é necessário instalar o Node CLI for Azure DevOps globalmente utilizando o terminal de comando:
npm install -g tfx-cli
O Node CLI for Azure DevOps nos libera alguns comandos que são necessários para “empacotar” a nossa extensão gerando um arquivo VSIX. Execute a linha abaixo no terminal de comandos para gerar o pacote:
tfx extension create
O comando acima utilizará o arquivo de manifesto para gerar um arquivo VSIX do widget para que será submetido para o Marketplace. O nome do arquivo gerado segue o seguinte padrão:
[IdentificadorDoPublicador].[IdentificadorDaExtensao]-[VersaoDaExtensao].VSIXTodas os dados do nome são extraídas do arquivo de manifesto.
Publicando a extensão
Acesse a área de Gerenciamento de Publicadores e Extensões do Marketplace do Visual Studio, neste link (lembrando que é necessário ter uma conta Microsoft) e siga os seguintes passos:
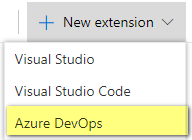
1. Clique em + New extension e selecione Azure DevOps

2. Selecione o arquivo criado e clique em Upload e aguarde enquanto o seu pacote é verificado.
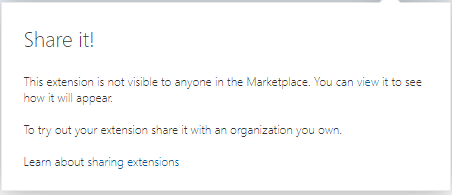
3. Como o pacote esta sendo instalado pela primeira vez e esta privado, a ferramenta vai trazer o alerta abaixo, orientando o compartilhamento para alguma das suas organizações no Azure DevOps

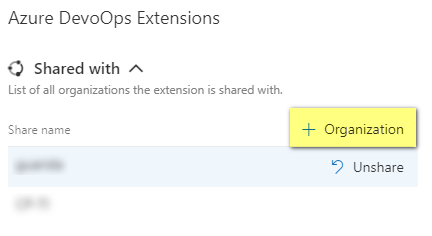
4. Basta incluir a organização que você quer compartilhar o pacote de extensões, informando o nome que é o mesmo da url do seu Azure DevOps

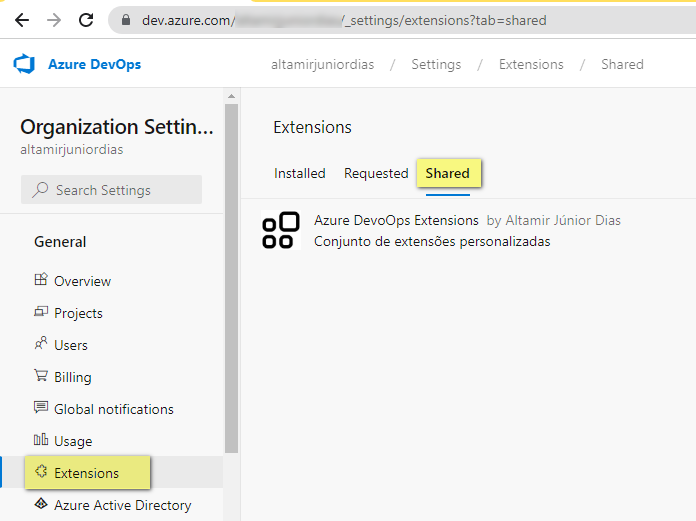
5. Agora, basta instalar o pacote na área de administração do Azure DevOps, na opção de extensões. Lá existirá uma aba para os itens compartilhados (Shared). Entre nela, selecione o pacote e peça para instalar.

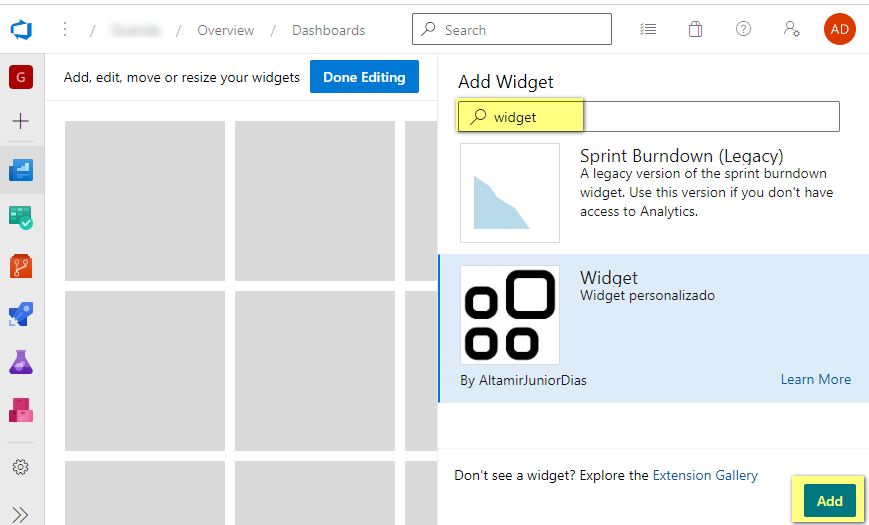
Utilizando o widget da extensão
Agora, com o pacote instalado, basta acessar qualquer Dashboard criado, ou até mesmo criar um novo, procurar o widget e instalar. Pronto!

E aí, bora criar o seu?