Qualidade
Realizando upgrade para a versão 10 do Cypress
3 minutos de leitura
A nova versão do Cypress conta com uma interface bem mais amigável que instrui o usuário a criar o projeto de forma mais simples. Foi adicionada a feature de Teste de componente que está em fase beta.
A nova versão conta com muitas outras novidades que podem ser conferidas aqui.
Partindo do contexto que o seu projeto já está instalado, porém, a versão dele é inferior a 10, deverá ser realizado os seguintes passos:
Execute no terminal o comando:
npx cypress openOu se preferir, utilize o comando que customizou dentro da propriedade Scripts no package.json do seu projeto, no meu caso está assim:
"scripts": {
"cy:open": "cypress open"
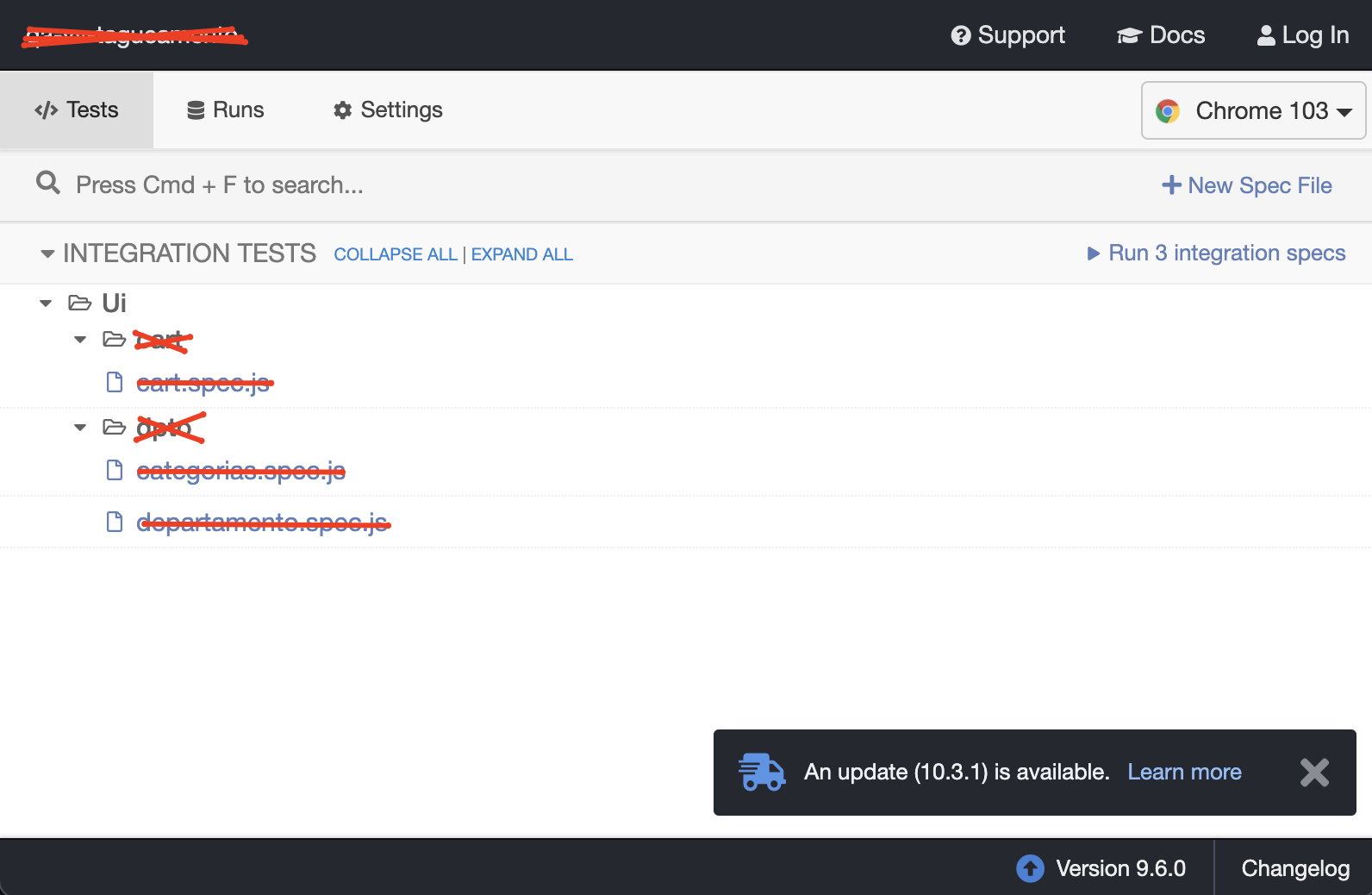
}Logo após ter executado o comando o Test Runner será aberto.

Perceba que ao lado inferior direito temos um alerta de que tem uma nova versão disponível (10.3.1). Mais abaixo podemos ver a versão instalada no projeto (9.6.0).
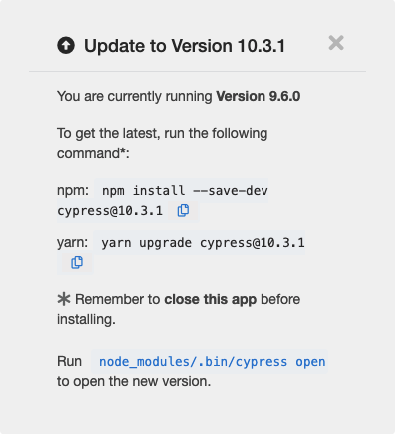
Ao clicar em cima da versão instalada no seu projeto, será a aberto um modal.

No meu caso, utilizo o NPM gerenciador de pacotes do Node.js então copiarei o seguinte comando:
npm install --save-dev [email protected]Após ter executado o comando, cheque o arquivo de package.json e veja na propriedade de devDependencies se o Cypress está na versão especificada de acordo com o comando executado.
"devDependencies": {
"cypress": "^10.3.1"
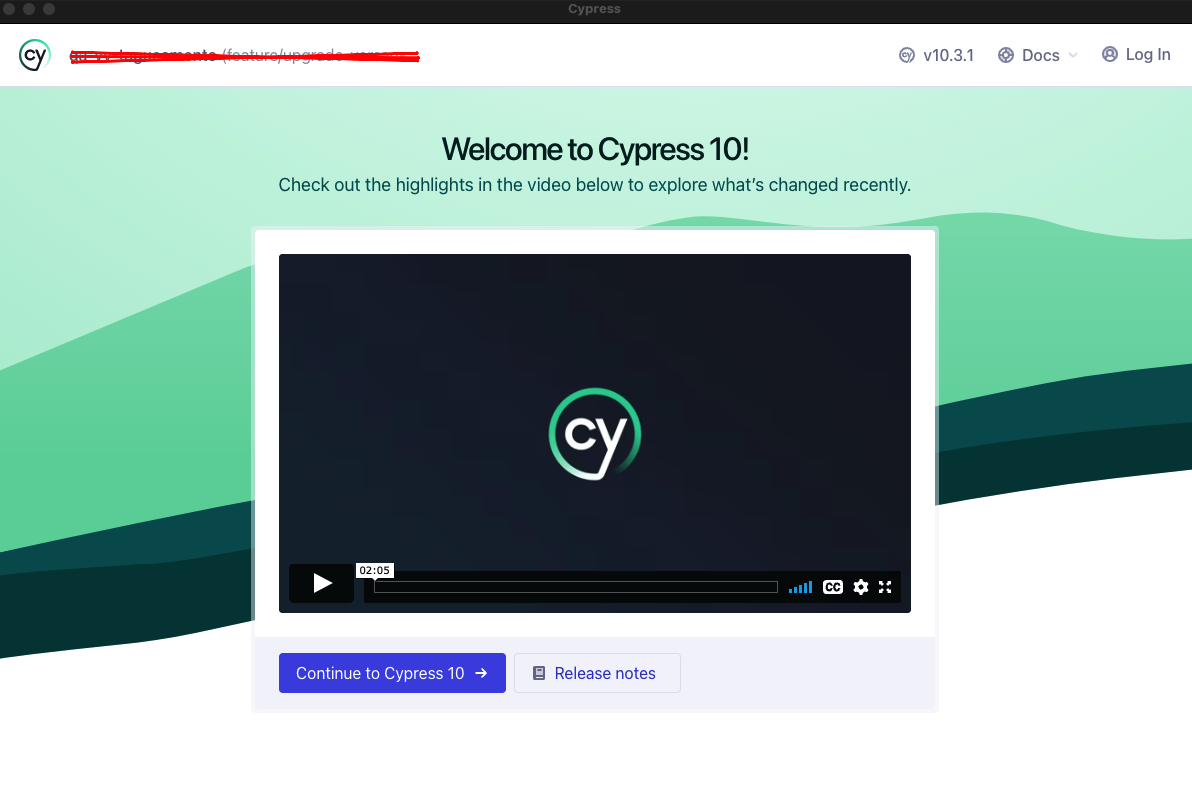
}Rode o projeto novamente e verá que o Cypress já está de cara nova.

Clique em Continue to Cypress e a tela de Migration Helper será aberta.
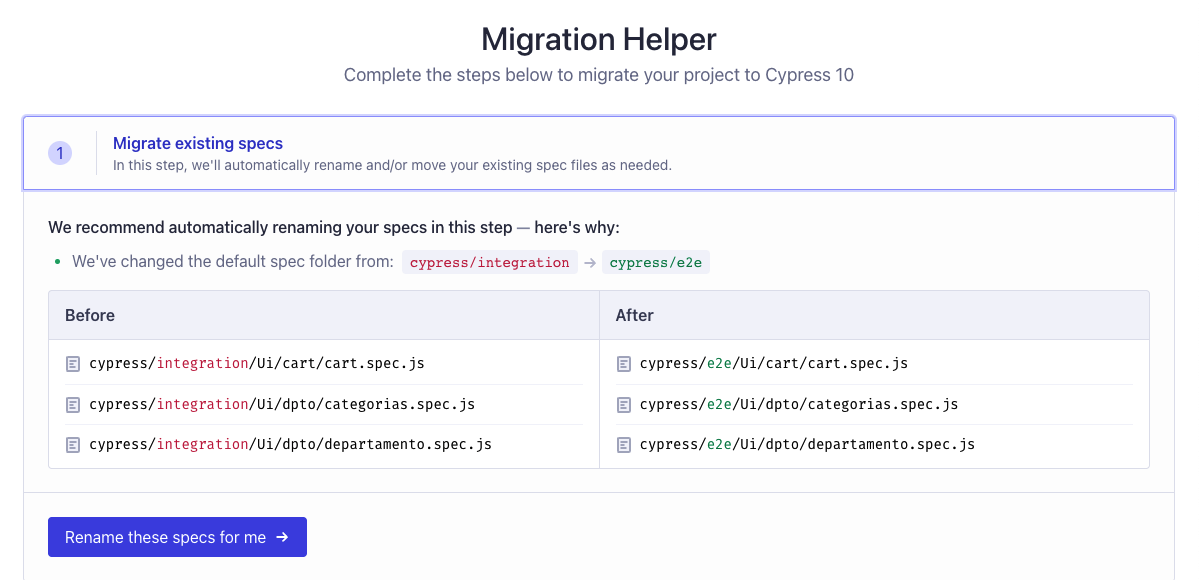
- Migrando specs existentes: Nesse passo é informado os arquivos de specs que precisarão ter sua pasta de caminho alterada conforme ilustrado na imagem.

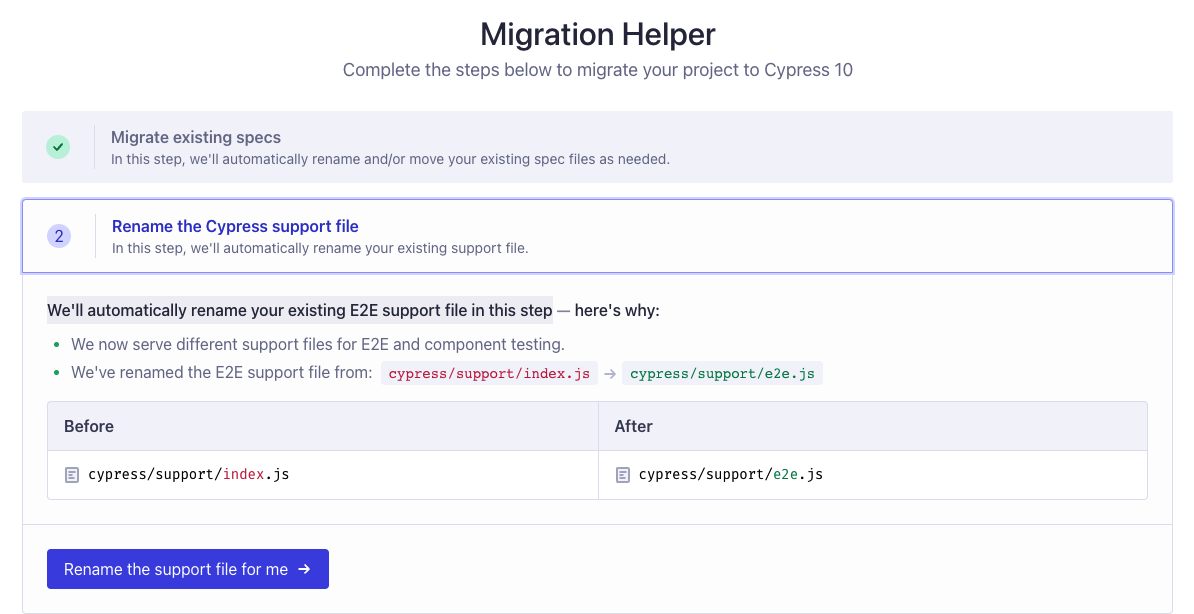
2. Renomear arquivos de suporte: Todos os arquivos de suporte serão renomeados para o novo padrão especificado pelo Cypress conforme ilustrado na imagem.

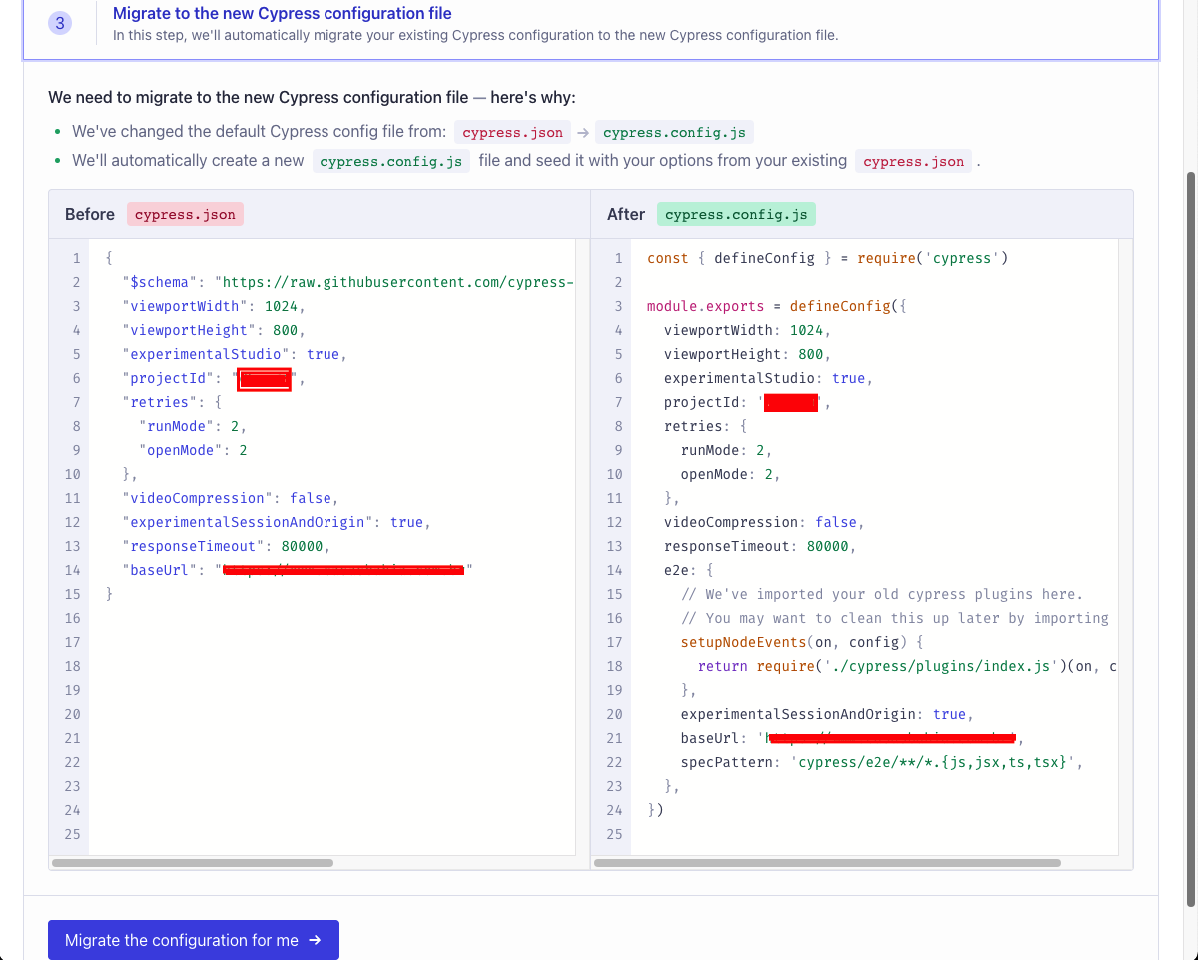
3. Mudança no arquivo de configuração: O arquivo padrão cypress.json não irá mais existir, dando espaço para o novo arquivo com a extensão .JS conforme ilustrado na imagem.

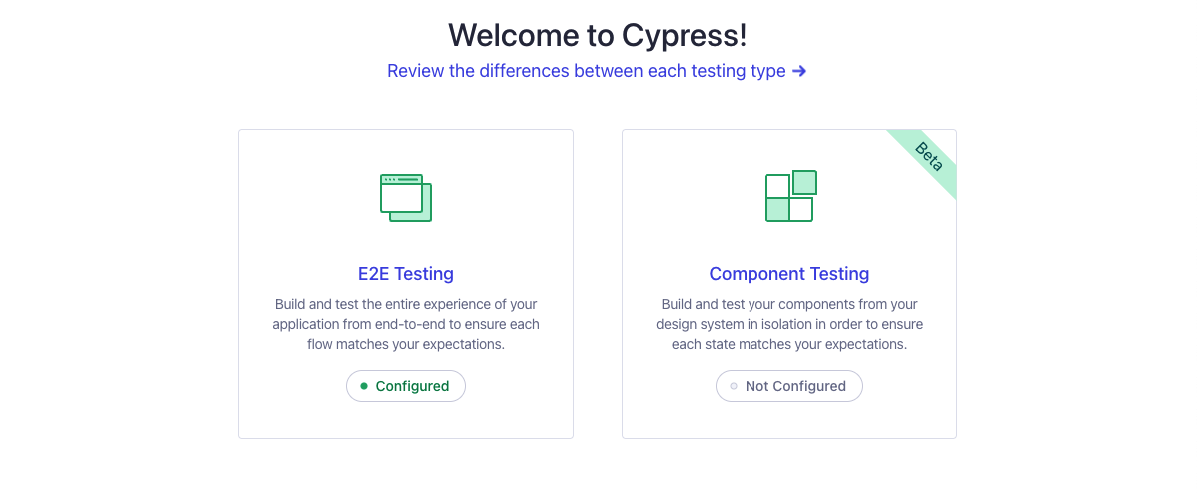
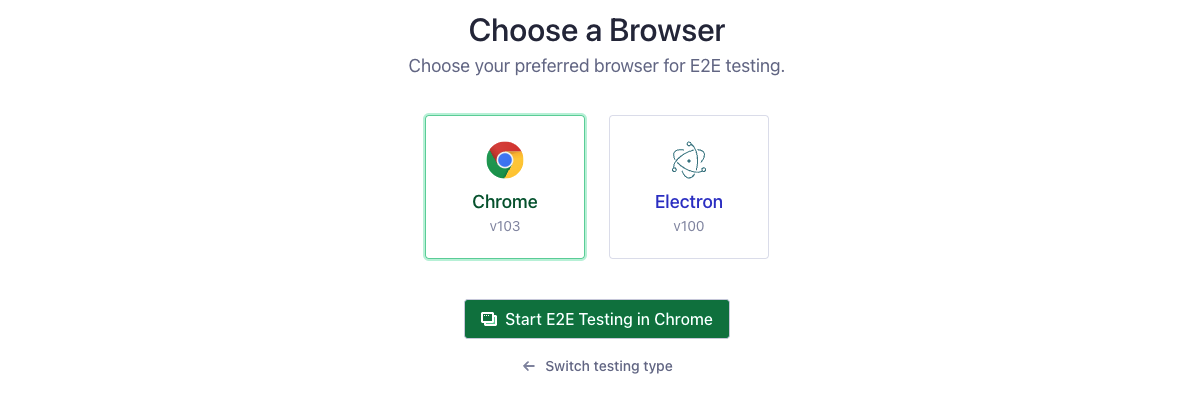
Ao concluir o terceiro passo, mais uma tela de “Bem-vindo” será apresentada. Clique na opção de E2E Testing que acabamos de configurar.

Selecione o navegador de sua preferência e continue.
OBS: Mais browser podem ser adicionados para os seus testes.

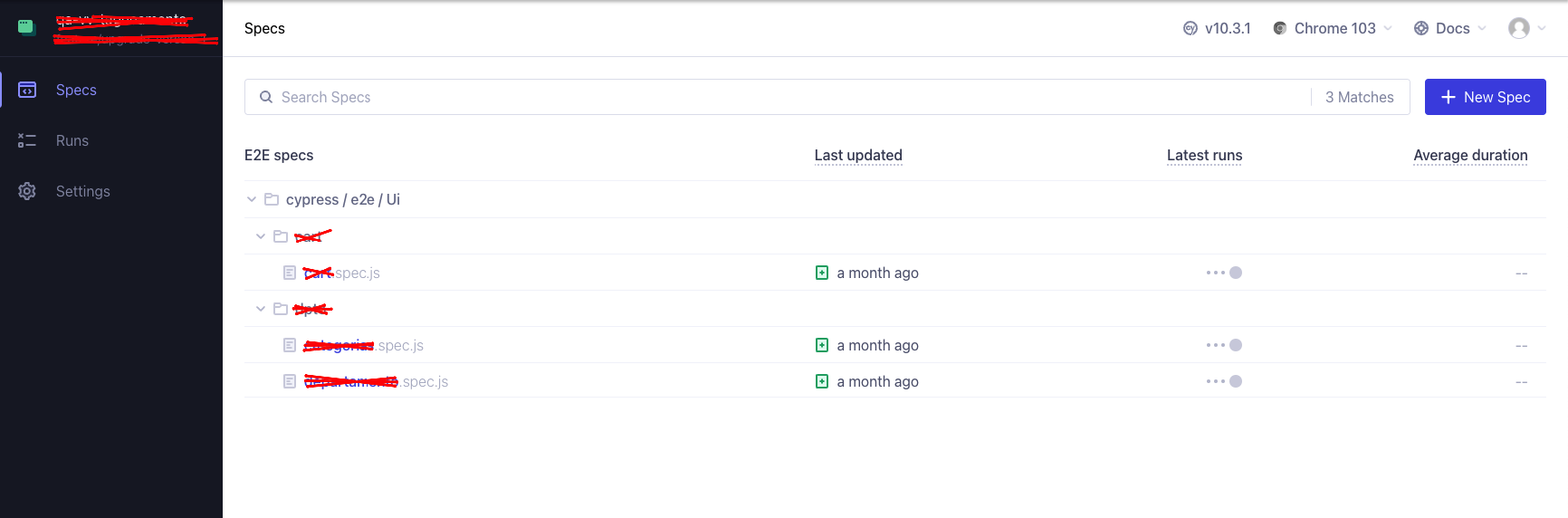
E por fim, um Test Runner de cara nova.

O Runner conta 3 itens no menu:
- Specs: que basicamente será onde o dev/tester irá visualizar os testes implementados rodando.
- Runs: é a parte onde se conecta com o Dashboard onde podem ser vistos relatórios de execuções de testes, métricas, entre outros…
- Settings: Onde podem ser feitas configurações no projeto, Dashboard e do dispositivo.
Desejo que este artigo ajude as pessoas que querem atualizar a versão do Cypress em seu projeto, se beneficiando das novas funcionalidades. E espero também que tenham gostado do conteúdo. Até a próxima!
Referência: