Acessibilidade
7 Mitos sobre Acessibilidade Digital
5 minutos de leitura
Além dos desafios que a sociedade impõe sobre pessoas com deficiência (PcD) que necessitam de recursos de acessibilidade, ainda existem mitos a serem elucidados. Nesse post, vamos esclarecer alguns deles.
1. Acessibilidade se trata somente de pessoas cegas e com baixa visão
É comum que pessoas leigas no assunto acreditem que somente aqueles com deficiência visual são beneficiadas pela acessibilidade, mas, na verdade, esse é só um dos grupos impactados. Junto com eles, indivíduos com deficiências motoras, auditivas e cognitivas estão entre os principais afetados.
2. Projetar acessibilidade é muito trabalhoso para atender um número muito pequeno de pessoas
Na verdade, o número não é tão pequeno assim para ser ignorado. Segundo dados do IBGE, 23,9% da população brasileira declarou ter algum tipo de deficiência, e, conforme a ONU, no mundo, este número chega a 1 bilhão de pessoas.
Além disso, não são somente PcD que usufruem de uma aplicação acessível. Um texto com fonte no tamanho adequado, por exemplo, ajuda principalmente pessoas com deficiências visuais, mas também auxilia todos a terem uma experiência de leitura que não seja cansativa.
3. Acessibilidade é caro e consome muito tempo para implementar
Não se pode afirmar que fazer uma aplicação com acessibilidade em mente demore o mesmo tempo para ser construída (e, por consequência, tem o mesmo preço) que a mesma aplicação sem esses recursos. Realmente são mais detalhes para se atentar em todas as áreas que envolvem a construção de um produto digital acessível, mas, ainda falando no orçamento de um projeto, uma coisa é fato: pensar na acessibilidade desde o planejamento é muito mais barato do que reconstruir uma aplicação inacessível.
Ainda, conforme dito pela Isabel Mendes no post “Por onde começar a aprender sobre acessibilidade digital?“, a acessibilidade pode ser fator decisivo de compra para PcD e, com isso, pode aumentar os lucros de seu negócio caso ele esteja preparado para isso. Então, no fim das contas, esse custo é recompensado com o tempo.
4. Testei minha aplicação numa ferramenta automatizada e tirei uma nota boa, logo, minha aplicação é acessível
Ferramentas de teste automatizados, como por exemplo o Lighthouse, são ótimas para descobrir problemas comuns de acessibilidade até mesmo antes da aplicação estar no ar, mas muita coisa exige um teste manual (de preferência feito com PcD) para garantir uma experiência de qualidade.
Segundo um experimento feito pelo Accessibility in Government, o blog oficial do governo do Reino Unido sobre acessibilidade, a grande maioria dos problemas de acessibilidade não são detectáveis através de ferramentas automatizadas. No experimento foi construído o site menos acessível possível, para identificar o quanto as ferramentas de testes automatizados mais usadas detectavam os problemas na aplicação. Em média, as ferramentas foram capazes de detectar somente 26% dos problemas do site.
Um outro experimento do mesmo tipo, feito por Manuel Matuzovic, mostra como é perfeitamente possível ter um site totalmente inacessível e, mesmo assim, tirar a nota máxima nos testes de acessibilidade do Lighthouse.
5. A acessibilidade é inimiga da estética
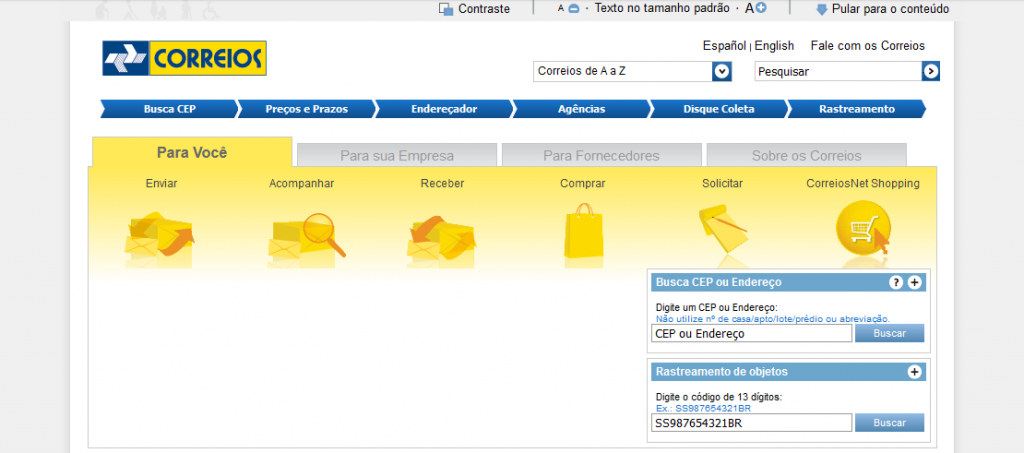
Quando se fala em uma aplicação ser acessível, muita gente associa automaticamente que ela deve ser esteticamente feia. Isso se deve ao fato de que, no passado, principalmente antes do HTML 5 estar disponível nos navegadores mais populares, as tecnologias disponíveis de fato limitavam o que podia ser feito para ter um site acessível e bonito ao mesmo tempo.
Dada essa limitação técnica, os primeiros sites que começaram a ter recursos mínimos de acessibilidade, geralmente tinham o layout super simples, com aquele botão clássico de aumentar e diminuir a fonte. E nada muito além disso.

Mas, hoje em dia, não é mais necessário sacrificar a estética de um site para torná-lo acessível. Inclusive, é bem possível que, ao tornar um site mais acessível, você encontre também oportunidades de torná-lo mais bonito.
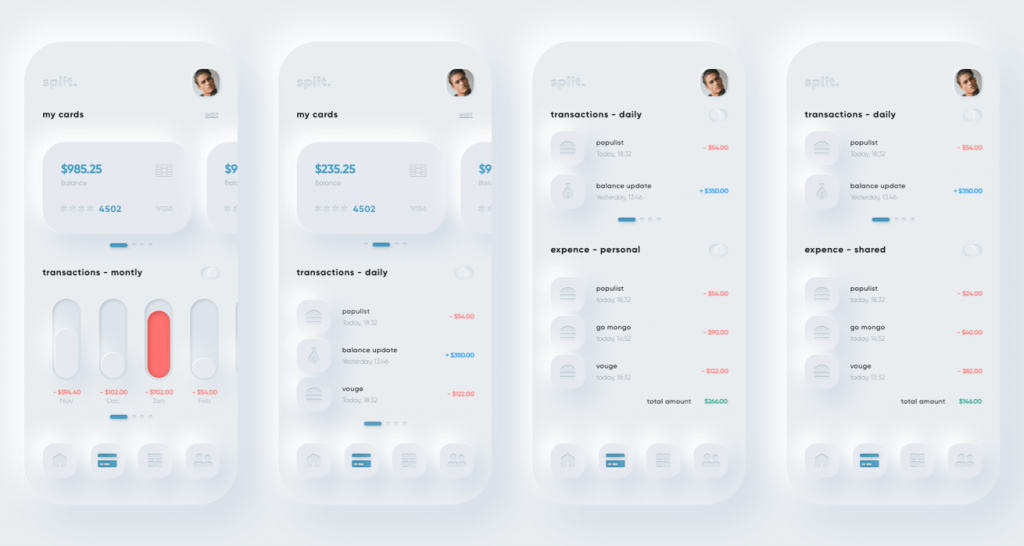
No entanto, vale ressaltar que apesar da estética e a acessibilidade andarem lado a lado, existem padrões e trends no design que tem problemas graves de acessibilidade e, ainda sim, podem ser considerados esteticamente bonitos, de acordo com o gosto de cada um. Um exemplo disso é o neomorfismo, que tem uma estética visualmente atrativa, moderna e clean, mas peca gravemente em alguns aspectos da acessibilidade, prejudicando pessoas com deficiências visuais e cognitivas, dependendo da forma como é usado.

6. Acessibilidade é opcional
Nos Estados Unidos, existe o “Americans with Disabilities Act”, uma lei que garante que todo cidadão americano com algum tipo de deficiência não seja discriminado de forma alguma em sua vida, seja no trabalho, escola, transporte ou em qualquer lugar público e privado que ele possa ter acesso.
Alguns casos que infringiram essa lei já ganharam destaque na mídia, como o da cantora Beyoncé, que teve sua empresa Parkwood Entertainment processada pela falta de acessibilidade em seu site oficial, ou o da Domino’s Pizza, processada por um usuário cego ao ser impossibilitado de realizar o pedido pelo site e aplicativo usando um leitor de tela.
Aqui no Brasil, em 2015, foi sancionada a Lei Brasileira de Inclusão da Pessoa com Deficiência, que torna obrigatória a acessibilidade de sites mantidos por empresas com sede ou representação comercial no país, ou por órgãos do governo. Hoje, em 2021, grandes empresas já estão sendo notificadas sobre a falta de acessibilidade em seus sites, o que prova que: acessibilidade não é um recurso extra ou opcional.
7. Acessibilidade não se aplica aos meus clientes
Por mais que você conheça bem seu público-alvo e acredite na afirmação, ela está errada. Como disse Izabel Maior em “Deficiência e Diferenças”, o público-alvo não é quem tem ou não deficiência e sim quem está interessado no produto.
Se, até mesmo no mundo real, às vezes é difícil saber quem tem algum tipo de deficiência, como por exemplo dislexia ou daltonismo, no mundo digital é quase impossível.
Quando um cliente em potencial encontrar alguma barreira de acessibilidade que o impossibilite de usar seu site, ele terá dois caminhos diferentes para seguir:
- Buscar o que deseja no site do seu concorrente;
- Buscar seus direitos de acordo com a Lei Brasileira de Inclusão da Pessoa com Deficiência.
Em qualquer uma das opções, quem sai perdendo é o dono da aplicação que não se preocupa com a acessibilidade. Logo, é necessário pensar que todo e qualquer usuário que usa sua aplicação vai em algum momento necessitar desse tipo de recurso.
A acessibilidade digital hoje é muito parecida com o que foi o design responsivo há alguns anos: uma técnica que as pessoas tinham como opcional no começo, mas que, cada vez mais, foi ganhando importância.
Hoje, o design responsivo é praticamente acoplado aos projetos por padrão, esperamos que o mesmo aconteça com a acessibilidade digital, com uma maior conscientização de sua importância e desmistificação dessas lendas.
Esse post faz parte de uma série de posts sobre acessibilidade e teve a colaboração de Isabel Mendes, Joanna Voloski, Jomar Cardoso e Rafael Peduzzi. Caso tenha mais interesse sobre o assunto, fica aqui uma dica de post sobre Design Inclusivo, da Joseana Mar.