Acessibilidade
O que é Design Inclusivo? E qual a sua importância?
8 minutos de leitura

Quando falamos sobre design para meios digitais (Desktop, Tablets, Smartphones e Smartwatches), as pessoas logo pensam em layouts lindos com muitos elementos estéticos e firulas, porém o design em si tem muito mais significados e definições do que apenas telas e fluxos bonitos.
Quando se trata de atender as pessoas com qualidade e realmente fornecer acessibilidade, o design tem grande importância e relevância no meio digital. Dessa forma então, o design inclusivo é ,sim, um pré-requisito para o desenvolvimento de aplicações que atendam as reais necessidades dos usuários.

O que queremos dizer é que é indispensável o entendimento e aplicação do Design Inclusivo no momento da criação de produtos ou serviços.
Por isso, construímos esse artigo para te ajudar a entender melhor o conceito de Design Inclusivo, sua importância, e como aplicar em projetos digitais, tanto para atender as pessoas com deficiência, quanto para incluí-las em seus projetos.
Antes, devemos pensar um pouquinho sobre o que é Design!
Muito além da estética das coisas, o design é um conjunto de elementos, tais como, cores, fontes, hierarquia, fluxos, experiências e muitos componentes que, juntos, podem se tornar um produto (falando no meio digital). Entretanto, esses fatores são uma pequena parte do que realmente é o Design.
Antes de criar uma tela bonita, a equipe de design busca compreender o problema que deve-se resolver para, aí sim, começar a criar o projeto. Dessa maneira, são construídas suas formas, acessórios, funcionalidades e tecnologias a serem utilizadas, para fornecer a melhor solução possível para as pessoas.
Por esse motivo, não importa qual o produto ou aplicação desenvolvida, o design é sempre pensado para garantir as melhores funcionalidades para as pessoas. A função do designer é oferecer eficiência na prestação de um serviço, buscando atender a todas as possíveis características das pessoas.
E o que é o Design Inclusivo?

O Design Inclusivo, segundo o Design Council (2008, apud Clarkson et al., 2015), “é uma abordagem geral para a concepção de projetos em que os designers garantem que seus produtos e serviços atendam as necessidades do maior público possível, independentemente da idade ou habilidade”.
É importante compreender que todas as pessoas podem ter deficiência em algum momento da sua vida, seja permanente ou temporária. O Design Inclusivo visa desenvolver produtos e serviços que atendam diversas necessidades que as pessoas com deficiência permanente ou temporária possam apresentar, fazendo com que a experiência de utilização do produto ou serviço seja equivalente a de pessoas que não têm deficiência.
Pensando nas condições específicas de cada caso, as soluções aplicadas com os princípios do Design Inclusivo aumentam a praticidade e a funcionalidade para as pessoas, promovendo autonomia, segurança e aumento da convivência delas na sociedade.
Desejamos uma acessibilidade por uma sociedade inclusiva, constituída de indivíduos que enxerguem o que há à frente das deficiências: pessoas. Que percebam o que há por trás das incapacidades: falta de tecnologia, conhecimento e atitude. Toda incapacidade tem uma solução à espera de ser descoberta. A acessibilidade já está aí, olhando para todos e esperando ser aplicada
– Marco Antônio de Queiroz, cego e especialista consultor em acessibilidade web
Entenda os princípios do Design Inclusivo
Com o intuito de auxiliar e guiar os designers no momento de criar soluções adequadas e acessíveis, Henny Swan, Ian Pouncey, Heydon Pickering e Léonie Watson elaboraram uma série de princípios do Design Inclusivo que possibilitam a visualização e abordagem de forma abrangente às necessidades das pessoas, acesse o material original clicando aqui.
Confira quais são os princípios do Design Inclusivo, e veja como aplicá-los no seu dia-a-dia.
Proporcione uma experiência equivalente
Garanta que a interface ofereça uma experiência equivalente a todas as pessoas, focando com que as tarefas realizadas dentro da aplicação atendam a todas as necessidades, sem prejudicar o entendimento do conteúdo.
Alguns exemplos:
Alternativa de conteúdo: Disponibilize uma alternativa básica, seja texto alternativo, descrição, audiodescrição ou língua de sinais, mas para ter equivalência precisa transmitir a mesma essência.
Recursos ergonômicos: Ofereça legendas sincronizadas com o áudio ou vídeo, mas que sejam personalizáveis, possibilitando a mudança de cores ou posicionamento.
Notificações: Por mais óbvias e atrativas, as notificações precisam ser também para quem, por exemplo, utiliza leitor de telas, por isso construa mensagens em regiões ativas (feedback aural) de forma que as pessoas não precisem realizar uma ação explícita para chegar na mensagem.
Considerar situações

Pense que a interface do seu site, aplicativo móvel e desktop poderá ser usada em vários contextos e situações, por isso é importante que você confira que a mesma ofereça uma experiência equivalente para todas as pessoas, independentemente das circunstâncias de uso.
Alguns exemplos:
Ajuda de acordo com o contexto: A pessoa deve ter ferramentas de apoio para ter o controle desse tipo de conteúdo, exibindo ajuda ou não.
Legendas quando em movimento: Seu conteúdo pode ser consumido por pessoas que estão em movimento, em transporte público, por exemplo. Pensando nisso, é considerado uma boa prática manter o áudio configurado como desativado, e as legendas ativas, como padrão.
Contrastes: Atente-se ao contraste, pois ao se utilizar uma interface ao ar livre, por exemplo, poderá ocorrer a diminuição de contraste devido a incidência de luz solar.
Tenha consistência

Busque utilizar ações familiares nas interfaces e fluxos, não espere que o usuário decore algo ou se acostume. Torne a usabilidade adequada e fácil, utilizando meios que já são usuais para as pessoas.
Alguns exemplos:
Padrões de design consistentes: Utilize padrões de design já conhecidos e difundidos para auxiliar na compreensão.
Conteúdo consistente: Tenha consistência nos elementos da sua interface, utilize adequadamente os Hs, assim como linguagem simples e textos alternativos. Busque ter consistência.
Arquitetura de página consistente: Utilize uma arquitetura adequada para os elementos da interface, ajude as pessoas a “escanearem” e navegarem pelo conteúdo principal tendo o menor esforço cognitivo.
Ofereça controle

A pessoa precisa entender e saber que ela está no controle, as ações básicas, como excluir, salvar e arquivar devem estar claras e de fácil acesso, para que o usuário possa interagir da forma que preferir com o conteúdo e ações da interface.
Alguns exemplos:
Controle de rolagem: “Scroll infinito” pode ser um problema, principalmente para usuários que utilizam o teclado. Caso você opte por utilizar o “scroll infinito”, dê a opção de desativar esse recurso, ou coloque um botão de “carregar mais”.
Dê a possibilidade de parar: A utilização de algumas animações ou efeitos podem causar náuseas ou até mesmo afetar uma pessoa que tenha uma deficiência cognitiva, por isso sempre dê possibilidade de parar a animação.
Permitir zoom: Muitos desenvolvedores removem a possibilidade do zoom, devido a possibilidade de quebrar o design. Porém, permita a utilização do zoom natural da aplicação.
Deixe o usuário escolher

Cada pessoa tem uma forma de pensar, e isso, obviamente, altera a maneira com que ela realiza as tarefas. Além disso, diferentes circunstâncias podem interferir na forma como as ações são realizadas.
Sendo assim, busque garantir a flexibilidade na execução das ações diversas, para que cada pessoa utilize e interaja da forma que lhe for mais adequada e intuitiva.
Alguns exemplos:
Várias formas de concluir uma ação: Em uma ação de “swipe” (arrastar o dedo para a direita ou esquerda) em interfaces de toque um item pode conter diversas opções de ação, como editar ou excluir o item (e essa ação também deveria ser executada por outras formas).
Layout: Se o conteúdo for muito extenso, considere oferecer diferentes formas de visualização (grade ou lista).
Alternativas acessíveis: Formas alternativas de apresentar dados, como tabelas de dados em conjunto com gráficos, devem estar disponíveis para todos os usuários como uma opção, ao invés de apenas um link oculto disponível para quem usa um leitor de telas.
Priorizar o conteúdo

Ao organizar o conteúdo da aplicação, ajude as pessoas: organize o conteúdo de forma que seja claro, simples e que sirva de apoio para as funções, tarefas, recursos e informações necessárias. Não há necessidade de um texto longo para falar algo que, em uma frase, já é possível.
Alguns exemplos:
Mantenha o foco na tarefa: Exiba progressivamente recursos e conteúdo quando necessário, não de uma só vez.
Priorizando o conteúdo: Conteúdos relacionados, como artigos semelhantes, devem estar organizados de forma que venham em seguida, e não antes ou durante a leitura do artigo principal. Conteúdos não relacionados, deveriam vir após esse último e assim sucessivamente. Pense na arquitetura de informação de seu conteúdo.
Priorizando a objetividade: Links, cabeçalhos e botões devem usar linguagem simples e colocar o objetivo em primeiro lugar. Isso se aplica a texto visível e oculto. A linguagem simples também beneficia falantes não nativos e é mais fácil de se traduzir.
Adicionar valor

Entenda e considere a importância dos recursos utilizados e das entregas, e como elas podem e melhoram a experiência para diferentes usuários.
É interessante que não só os designers pensem em design inclusivo, mas sim, todas as áreas de desenvolvimento do produto.
Alguns exemplos:
Integração com dispositivos conectados ou segunda tela: Usar interfaces de voz para controlar multimídia, procurar conteúdo, ouvir música ou assistir a um vídeo, agrega valor para pessoas que desejam usar outras interfaces.
Integração com API’s (Application Programming Interface ou em português Interface de Programação de Aplicativos) de plataforma: Aprimore a funcionalidade usando os recursos da própria plataforma. Uma API de vibração torna notificações mais utilizáveis por pessoas surdas e com deficiência auditiva.
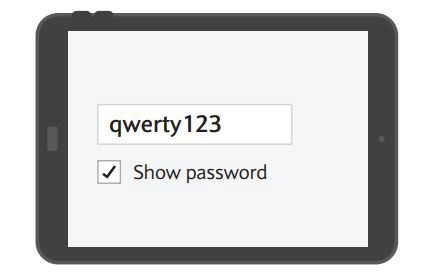
Facilite a conclusão da tarefa: Adicione um botão do tipo “exibir senha” em campos de digitação de senha para facilitar a verificação dos dados inseridos no campo.
E se quiser mais informações sobre este conteúdo, visite o site designinclusivo.com e inclusivedesignprinciples.org.
Concluindo
Assim como todos, as pessoas com deficiência também são consumidores e usuários de produtos e serviços, físicos ou digitais.
De acordo com o IBGE, no Brasil cerca de 46 milhões de pessoas, isto é, 24% da população, declara ter algum grau de dificuldade em pelo menos uma das habilidades investigadas (enxergar, ouvir, caminhar ou subir degraus), ou possui deficiência cognitiva.
Fonte: Censo 2010 (IBGE)
Portanto, é preciso ter atenção e buscar desenvolver uma aplicação acessível para que os 24% da população brasileira se sintam incluídos pelo seu projeto!
Com isso, entendemos que ter um projeto acessível é importante para incluir pessoas com deficiência permanente ou temporária no mundo digital. E que se você utilizar os princípios do Design Inclusivo, já estará tornando a utilização da tecnologia simples e inclusiva para todas as pessoas.
Fontes:
- https://www.w3.org/TR/WCAG21
- https://inclusivedesignprinciples.org/
- http://designinclusivo.com/
- http://www.inclusivedesigntoolkit.com/
- Inclusive Design Research Center
- Censo Demográfico (IBGE) 2010
Caso queira saber mais sobre Acessibilidade Digital, confira o artigo da Isabel Mendes.
Esperamos que tenha aprendido algo nesse artigo, e se tem alguma crítica, sugestão ou elogio, por favor nos deixe saber.
E lembre-se: a Acessibilidade só será atingida quando todas as pessoas fizerem sua parte.
Esse artigo teve revisão de Isabel Mendes, Jefferson da Silva e Rafael Peduzzi.

Abraço e até a próxima.