Qualidade
Lidando com elementos dinâmicos em uma automação de regressão visual com WebdriverIO
3 minutos de leitura
A regressão visual é uma técnica de teste utilizada para garantir a integridade do layout de uma aplicação WEB a cada nova release. Através do comparativo do estado atual da tela com uma imagem de referência (baseline), que possui o layout esperado, é possível validar a correta exibição dos elementos da página.
Com o WebdriverIO, é possível realizar a automação dos testes de regressão visual. Um desafio comum nessa prática é lidar com elementos dinâmicos, como banners, notificações, elementos com informações variáveis e animações, que podem gerar falsos negativos nos testes.
O WebdriverIO oferece uma solução nativa para esse problema: o método checkFullPageScreen, utilizado para realizar a comparação visual da tela capturada na execução do teste versus a baseline. Esse método possui a cláusula opcional ignoreRegions, que permite definir áreas da tela a serem ignoradas na comparação visual.
Esse método exige a especificação de coordenadas cartesianas (x, y) e, opcionalmente, altura e largura, o que pode se tornar um obstáculo em cenários com diferentes resoluções de tela ou elementos cujo tamanho varia dinamicamente. Além disso, em alguns testes realizados em aplicações desktop Electron, o ignoreRegions simplesmente não apresentou resultados.
Exemplificando o desafio descrito acima, ao testar uma aplicação responsiva, a posição de um banner pode mudar, tornando a abordagem baseada em coordenadas pouco flexível.
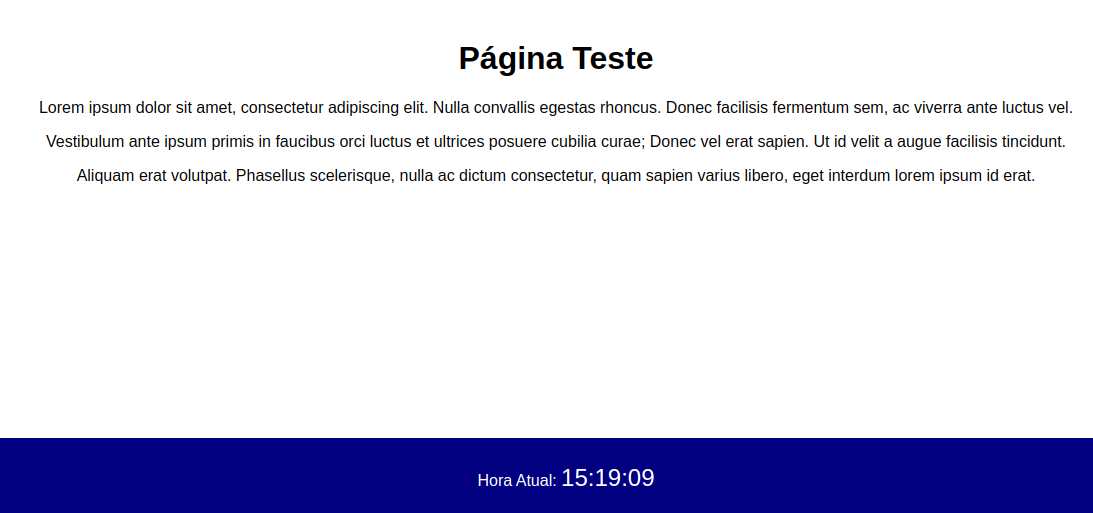
Vamos ver na prática. Considere a seguinte aplicação: uma página simples que possui um elemento dinâmico no footer:

A cada execução da automação de regressão visual, a hora presente no footer poderá ser diferente, ocasionando um erro no teste. Para ignorar esse elemento dinâmico utilizando a solução nativa do WebdriverIO, teríamos um código como o seguinte:
import { browser, expect } from "@wdio/globals";
describe("Teste visual da página", () => {
it("deve apresentar a página conforme baseline", async () => {
// Navega até a página
await browser.url("https://exemplo.com");
// Realiza os testes de regressão visual ignorando região definida
const result = await browser.checkFullPageScreen("elemento-dinamico", {
ignoreRegions: [
{
x: 500,
y: 100,
width: 200,
height: 50, // Exclui elemento dinamico
},
],
});
// Verifica se a captura obtida está igual a baseline
expect(result).toMatchFullPageSnapshot("elemento-dinamico");
});
});Neste caso, a região a ser ignorafa é fixa, definida pela coordenada especificada em código. Ou seja, é necessário um mapeamento das coordenadas e tamanho do elemento antes do teste, e qualquer alteração nessas medidas, mesmo que intencional, irá gerar uma falha no comparativo da imagem capturada contra a baseline em cada execução desta automação.
Uma alternativa mais eficiente é manipular diretamente a visibilidade do elemento dinâmico antes da captura de tela. Com WebdriverIO, isso pode ser feito utilizando JavaScript para ocultar o elemento de maneira programática.
Veja um exemplo para esconder um rodapé dinâmico antes da captura de tela:
// Oculta o footer antes da captura de tela
await browser.execute(() => {
const footer = document.querySelector("footer");
if (footer) footer.style.visibility = "hidden";
});O código do teste seria algo próximo do seguinte:
import { browser, expect } from "@wdio/globals";
describe(" Teste visual da página ", () => {
it(" deve apresentar a página conforme baseline ", async () => {
await browser.url("https://exemplo.com");
// Oculta o footer antes da captura de tela
await browser.execute(() => {
const footer = document.querySelector("footer");
if (footer) footer.style.visibility = "hidden";
});
// Captura a tela e realiza comparacao
const result = await browser.checkFullPageScreen(" elemento-dinamico ");
expect(result).toMatchFullPageSnapshot(" elemento-dinamico ");
});
});No código acima, usamos o método execute do WebdriverIO para executar um comando JavaScript no navegador, da mesma forma que executaríamos via console através das ferramentas de desenvolvimento do navegador. O comando executado seleciona o elemento footer e define a sua visibilidade no style CSS para “hidden” (c. Ou seja, o elemento continua presente no DOM, porém não será exibido em tela.
Assim, em sua primeira execução o baseline será formado desconsiderando o footer. Os comparativos posteriores também irão desconsiderar esse elemento. A imagem ainda leva em consideração a presença e medidas de um elemento na posição do footer, porém não irá realizar comparativos com o seu conteúdo.
Essa abordagem oferece vantagens significativas. Primeiro, ela elimina a necessidade de ferramentas como Percy, que possuem alternativas para lidar com elementos dinâmicos, mas podem gerar custos adicionais. Além disso, ao evitar coordenadas fixas, os testes tornam-se mais robustos e adaptáveis a diferentes resoluções e layouts, reduzindo a necessidade de manutenção frequente. Ao lidar com elementos dinâmicos dessa forma, garantimos uma regressão visual mais confiável e precisa, focando apenas nas mudanças que realmente importam.